Кто то может, что то сказать о моде [BETA] Topic image
Список разделов › phpBBex 1.x (поддерживается) › Поддержка 1.x
Сообщений: 13
• Страница 1 из 1
Кто то устанавливал на phpBBex [BETA] Topic image?
http://www.phpbbguru.net/community/topic29298.html
http://www.phpbbguru.net/community/topic29298.html
- rvszap
- Автор темы
- Репутация: 6
- С нами: 12 лет 6 месяцев
Попробовал установить, ни чего не работает.
Честно говоря уже десять раз пожалел, что связался с EX. За что не возьмись все перекручено. Ответов от разработчика и поддержки не дождешься при возникновении ошибок /viewtopic.php?t=1162 /viewtopic.php?p=12780#p12780, хотим отвечаем, хотим нет. Короче печальные впечатления, а так хорошо все начиналось.
Честно говоря уже десять раз пожалел, что связался с EX. За что не возьмись все перекручено. Ответов от разработчика и поддержки не дождешься при возникновении ошибок /viewtopic.php?t=1162 /viewtopic.php?p=12780#p12780, хотим отвечаем, хотим нет. Короче печальные впечатления, а так хорошо все начиналось.
- rvszap
- Автор темы
- Репутация: 6
- С нами: 12 лет 6 месяцев
rvszap, идите по следам хлебных крошек 

- vbnm
- Репутация: 108
- С нами: 12 лет 6 месяцев
rvszap:Честно говоря уже десять раз пожалел, что связался с EX. За что не возьмись все перекручено.
Установите на чистый phpBB все моды из экса, и посмотрите, насколько стабильный результат выйдет в итоге и как просто будет ставить моды.
- Sumanai


- Репутация: 1678
- С нами: 12 лет 7 месяцев
при установке мода необходимо в файле
styles\prosilver\template\posting_editor.html
Необходимо сделать следующие действия:
Найти
Эти строки нашел
А вот далее необходимые строки в файле отсутствуют
Найти
Далее
Найти
Найти
Этих строк в файле posting_editor.html в phpbbex не нашел, подскажите где искать?
Добавлено спустя 2 минуты 29 секунд:
Из-за этого я так понимаю и не добавляется кнопка "сделать рисунок изображением темы" в окне создания и редактирования сообщений.
styles\prosilver\template\posting_editor.html
Необходимо сделать следующие действия:
Найти
- Код: Выделить всё
<fieldset class="fields2">
- Код: Выделить всё
<!-- IF S_ALLOW_TOPICS_IMAGES -->
<script type="text/javascript">
// <![CDATA[
var _topic_image_preview = "{U_PREVIEW_TOPIC_IMAGE}";
var _topic_image_mw = "{S_TOPIC_IMAGE_MW}";
var _topic_image_mh = "{S_TOPIC_IMAGE_MH}";
function getElementsByClassName(classname,node){if(!node)node=document.getElementsByTagName("body")[0];var a=[];var re=new RegExp('\\b'+classname+'\\b');var els=node.getElementsByTagName("*");for(var i=0,j=els.length;i<j;i++)if(re.test(els[i].className))a.push(els[i]);return a;}
function ti_set_selection(obj, n) {
var _rows = document.getElementById("atts_list").getElementsByTagName("dl");
for (i = 0; i < _rows.length; i++) {
_rows[i].className = "topic_image_row_hidden";
_rows[i].getElementsByTagName("dd")[0].style.marginLeft = 0;
}
var _btns = getElementsByClassName("set_topic_image", document.getElementById("atts_list"));
for (i = 0; i < _btns.length; i++) _btns[i].style.display = "inline";
if (obj) {
obj = obj.parentNode.parentNode.parentNode.parentNode;
obj.className = "topic_image_row";
var obj2 = obj.getElementsByTagName("dt")[0];
obj2.innerHTML = '<div class="topic_image_preview" style="width:'+_topic_image_mw+'px;height:'+_topic_image_mh+'px"><img src="'+_topic_image_preview+n+'" /></div><input type="button" style="margin-top:2px" value="{L_DELETE_TOPIC_IMAGE}" class="button2" onclick="ti_set_selection(null, 0);this.style.display='+"'"+'none'+"'"+';return false;" />';
obj2.style.width = (_topic_image_mw)+'px';
var obj2 = obj.getElementsByTagName("dd")[0];
obj2.style.marginLeft = (parseInt(_topic_image_mw)+15)+'px';
}
obj = document.getElementById("topic_image_id");
if (obj) obj.value = n;
return false;
}
// ]]>
</script>
<!-- ENDIF -->
<fieldset id="atts_list" class="fields2">
- Код: Выделить всё
{S_HIDDEN_FIELDS}
- Код: Выделить всё
<input type="hidden" name="topic_image_id" id="topic_image_id" value="{S_TOPIC_IMAGE_ID}" />
Эти строки нашел
А вот далее необходимые строки в файле отсутствуют
Найти
- Код: Выделить всё
<!-- BEGIN attach_row -->
- Код: Выделить всё
<!-- IF S_ALLOW_TOPICS_IMAGES --><dl class="topic_image_row_hidden"><dt class="_tir">
</dt><dd class="_tir"><!-- ENDIF -->
Далее
Найти
- Код: Выделить всё
<input type="submit" name="delete_file[{attach_row.ASSOC_INDEX}]" value="{L_DELETE_FILE}" class="button2" />
- Код: Выделить всё
<!-- IF S_ALLOW_TOPICS_IMAGES and attach_row.S_IMAGE --><script type="text/javascript">/*<![CDATA[*/document.write('<br /><input type="button" style="margin-top:4px" value="{L_SET_TOPIC_IMAGE}" class="set_topic_image button2"<!-- IF attach_row.ATTACH_ID eq S_TOPIC_IMAGE_ID --> id="default_ropic_image"<!-- ENDIF --> onclick="ti_set_selection(this, {attach_row.ATTACH_ID});this.style.display='+"'"+'none'+"'"+';return false;" />');/*]]>*/</script><!-- ENDIF -->
Найти
- Код: Выделить всё
<!-- END attach_row -->
- Код: Выделить всё
<!-- IF S_ALLOW_TOPICS_IMAGES --></dd></dl>
<!-- IF attach_row.ATTACH_ID eq S_TOPIC_IMAGE_ID --><script type="text/javascript">/*<![CDATA[*/var obj = document.getElementById('default_ropic_image');ti_set_selection(obj, {S_TOPIC_IMAGE_ID});obj.style.display = "none";/*]]>*/</script><!-- ENDIF -->
<!-- ENDIF -->
Этих строк в файле posting_editor.html в phpbbex не нашел, подскажите где искать?
Добавлено спустя 2 минуты 29 секунд:
Из-за этого я так понимаю и не добавляется кнопка "сделать рисунок изображением темы" в окне создания и редактирования сообщений.
- rvszap
- Автор темы
- Репутация: 6
- С нами: 12 лет 6 месяцев
Ищите ненайденный участок кода в файле posting_attach_body.html — он переехал в этот файл вместе с реорганизацией формы ответа.
Добавлено спустя 5 минут 29 секунд:
То есть все три строки
Добавлено спустя 5 минут 29 секунд:
То есть все три строки
<!-- BEGIN attach_row -->, <input type="submit" name="delete_file[{attach_row.ASSOC_INDEX}]" value="{L_DELETE_FILE}" class="button2" /> и <!-- END attach_row --> ищите в указанном выше файле, и правки делайте там же.- VEG

- Администратор

- Откуда: Finland
- Репутация: 1690
- С нами: 13 лет 4 месяца
Подскажите еще один вопрос
Строка кода
на код
Строка кода
- Код: Выделить всё
<fieldset class="fields2">
на код
- Код: Выделить всё
<!-- IF S_ALLOW_TOPICS_IMAGES -->
<script type="text/javascript">
// <![CDATA[
var _topic_image_preview = "{U_PREVIEW_TOPIC_IMAGE}";
var _topic_image_mw = "{S_TOPIC_IMAGE_MW}";
var _topic_image_mh = "{S_TOPIC_IMAGE_MH}";
function getElementsByClassName(classname,node){if(!node)node=document.getElementsByTagName("body")[0];var a=[];var re=new RegExp('\\b'+classname+'\\b');var els=node.getElementsByTagName("*");for(var i=0,j=els.length;i<j;i++)if(re.test(els[i].className))a.push(els[i]);return a;}
function ti_set_selection(obj, n) {
var _rows = document.getElementById("atts_list").getElementsByTagName("dl");
for (i = 0; i < _rows.length; i++) {
_rows[i].className = "topic_image_row_hidden";
_rows[i].getElementsByTagName("dd")[0].style.marginLeft = 0;
}
var _btns = getElementsByClassName("set_topic_image", document.getElementById("atts_list"));
for (i = 0; i < _btns.length; i++) _btns[i].style.display = "inline";
if (obj) {
obj = obj.parentNode.parentNode.parentNode.parentNode;
obj.className = "topic_image_row";
var obj2 = obj.getElementsByTagName("dt")[0];
obj2.innerHTML = '<div class="topic_image_preview" style="width:'+_topic_image_mw+'px;height:'+_topic_image_mh+'px"><img src="'+_topic_image_preview+n+'" /></div><input type="button" style="margin-top:2px" value="{L_DELETE_TOPIC_IMAGE}" class="button2" onclick="ti_set_selection(null, 0);this.style.display='+"'"+'none'+"'"+';return false;" />';
obj2.style.width = (_topic_image_mw)+'px';
var obj2 = obj.getElementsByTagName("dd")[0];
obj2.style.marginLeft = (parseInt(_topic_image_mw)+15)+'px';
}
obj = document.getElementById("topic_image_id");
if (obj) obj.value = n;
return false;
}
// ]]>
</script>
<!-- ENDIF -->
<fieldset id="atts_list" class="fields2">
- rvszap
- Автор темы
- Репутация: 6
- С нами: 12 лет 6 месяцев
rvszap, судя по всему тоже в posting_attach_body.html.
- VEG

- Администратор

- Откуда: Finland
- Репутация: 1690
- С нами: 13 лет 4 месяца
Спасибо, все работает и получается очень неплохо
В случае с phpBBex все делаем по инструкции.
Разница только в файле posting_editor.html и в файле posting_attach_body.html
В файле posting_editor.html
находим только одну строку
и добавить после
Все остальные правки, которые по инструкции нужно делать в файле posting_editor.html делаем в файле posting_attach_body.html
Внимательно настраивайте права доступа и чистите кэш:
В админке выставляйте "изображения в темах"
1. Права доступа --> Форумные права групп--> Группа Форум--> Расширенные права--> Может назначать изображения темам
2. Управление форумами--> Какой то форум -->Изображения тем
Чистите:
1. Общий кэш
2. Шаблонов
3. Тем
4. Наборов изображений
Если внимательно сделали правки должно все заработать, я запнулся только с выше изложенными файлами.
Удачи всем.
В случае с phpBBex все делаем по инструкции.
Разница только в файле posting_editor.html и в файле posting_attach_body.html
В файле posting_editor.html
находим только одну строку
- Код: Выделить всё
{S_HIDDEN_FIELDS}
и добавить после
- Код: Выделить всё
<input type="hidden" name="topic_image_id" id="topic_image_id" value="{S_TOPIC_IMAGE_ID}" />
Все остальные правки, которые по инструкции нужно делать в файле posting_editor.html делаем в файле posting_attach_body.html
Внимательно настраивайте права доступа и чистите кэш:
В админке выставляйте "изображения в темах"
1. Права доступа --> Форумные права групп--> Группа Форум--> Расширенные права--> Может назначать изображения темам
2. Управление форумами--> Какой то форум -->Изображения тем
Чистите:
1. Общий кэш
2. Шаблонов
3. Тем
4. Наборов изображений
Если внимательно сделали правки должно все заработать, я запнулся только с выше изложенными файлами.
Удачи всем.
- rvszap
- Автор темы
- Репутация: 6
- С нами: 12 лет 6 месяцев
Появилась одна проблемка.
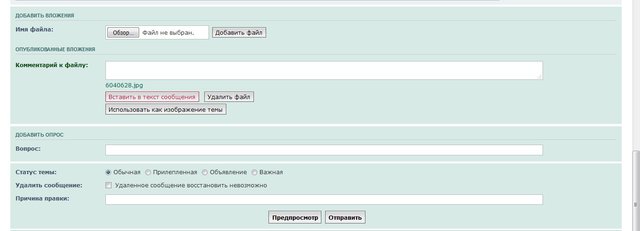
Нет ни какой реакции на нажатие на кнопку "Вставит в текст сообщения". Кнопка цвет меняет, но в тексте сообщения надпись "attachment=1]6040628.jpg[/attachment" на месте курсора не появляется, а курсор просто пропадает после нажатия (пару квадратных скобок убрал специально, а то форум не дает отобразить нужную фразу).
Я после установки мода не обращал внимание работает эта кнопка или нет, а сегодня полез разместить сообщение и увидел эту проблему, подскажите, где рыть?
Вот весь мой файл posting_attach_body.html
Нет ни какой реакции на нажатие на кнопку "Вставит в текст сообщения". Кнопка цвет меняет, но в тексте сообщения надпись "attachment=1]6040628.jpg[/attachment" на месте курсора не появляется, а курсор просто пропадает после нажатия (пару квадратных скобок убрал специально, а то форум не дает отобразить нужную фразу).
Я после установки мода не обращал внимание работает эта кнопка или нет, а сегодня полез разместить сообщение и увидел эту проблему, подскажите, где рыть?
Вот весь мой файл posting_attach_body.html
- Код: Выделить всё
<div class="panel bg2">
<div class="inner"><span class="corners-top"><span></span></span>
<!-- IF S_SHOW_ATTACH_BOX -->
<h3>{L_ADD_ATTACHMENT}</h3>
<!-- IF S_ALLOW_TOPICS_IMAGES -->
<script type="text/javascript">
// <![CDATA[
var _topic_image_preview = "{U_PREVIEW_TOPIC_IMAGE}";
var _topic_image_mw = "{S_TOPIC_IMAGE_MW}";
var _topic_image_mh = "{S_TOPIC_IMAGE_MH}";
function getElementsByClassName(classname,node){if(!node)node=document.getElementsByTagName("body")[0];var a=[];var re=new RegExp('\\b'+classname+'\\b');var els=node.getElementsByTagName("*");for(var i=0,j=els.length;i<j;i++)if(re.test(els[i].className))a.push(els[i]);return a;}
function ti_set_selection(obj, n) {
var _rows = document.getElementById("atts_list").getElementsByTagName("dl");
for (i = 0; i < _rows.length; i++) {
_rows[i].className = "topic_image_row_hidden";
_rows[i].getElementsByTagName("dd")[0].style.marginLeft = 0;
}
var _btns = getElementsByClassName("set_topic_image", document.getElementById("atts_list"));
for (i = 0; i < _btns.length; i++) _btns[i].style.display = "inline";
if (obj) {
obj = obj.parentNode.parentNode.parentNode.parentNode;
obj.className = "topic_image_row";
var obj2 = obj.getElementsByTagName("dt")[0];
obj2.innerHTML = '<div class="topic_image_preview" style="width:'+_topic_image_mw+'px;height:'+_topic_image_mh+'px"><img src="'+_topic_image_preview+n+'" /></div><input type="button" style="margin-top:2px" value="{L_DELETE_TOPIC_IMAGE}" class="button2" onclick="ti_set_selection(null, 0);this.style.display='+"'"+'none'+"'"+';return false;" />';
obj2.style.width = (_topic_image_mw)+'px';
var obj2 = obj.getElementsByTagName("dd")[0];
obj2.style.marginLeft = (parseInt(_topic_image_mw)+15)+'px';
}
obj = document.getElementById("topic_image_id");
if (obj) obj.value = n;
return false;
}
// ]]>
</script>
<!-- ENDIF -->
<fieldset id="atts_list" class="fields2">
<dl>
<dt><label for="fileupload">{L_FILENAME}:</label></dt>
<dd>
<input type="file" name="fileupload" id="fileupload" maxlength="{FILESIZE}" value="" class="inputbox autowidth" />
<input type="submit" name="add_file" value="{L_ADD_FILE}" class="button2" onclick="upload = true;" />
</dd>
</dl>
<script type="text/javascript">
jQuery(function($)
{
$("#postform input[name=fileupload]").change(function()
{
if ($(this).val() == "") $(".if_file_is_selected").hide(); else $(".if_file_is_selected").show();
});
$("#postform input[name=fileupload]").change();
});
</script>
<dl class="if_file_is_selected">
<dt><label for="filecomment">{L_FILE_COMMENT}:</label></dt>
<dd><textarea name="filecomment" id="filecomment" rows="1" cols="40" class="inputbox">{FILE_COMMENT}</textarea></dd>
</dl>
</fieldset>
<!-- ENDIF -->
<!-- IF S_HAS_ATTACHMENTS -->
<h3>{L_POSTED_ATTACHMENTS}</h3>
<fieldset class="fields2">
<!-- BEGIN attach_row -->
<!-- IF S_ALLOW_TOPICS_IMAGES --><dl class="topic_image_row_hidden"><dt class="_tir">
</dt><dd class="_tir">
<!-- ENDIF -->
<dl>
<dt><label for="comment_list_{attach_row.ASSOC_INDEX}">{L_FILE_COMMENT}:</label></dt>
<dd><textarea name="comment_list[{attach_row.ASSOC_INDEX}]" id="comment_list_{attach_row.ASSOC_INDEX}" rows="1" cols="40" class="inputbox">{attach_row.FILE_COMMENT}</textarea></dd>
<dd><a href="{attach_row.U_VIEW_ATTACHMENT}">{attach_row.FILENAME}</a></dd>
<dd style="margin-top: 5px;">
<!-- IF S_INLINE_ATTACHMENT_OPTIONS --><input type="button" value="{L_PLACE_INLINE}" onclick="attach_inline({attach_row.ASSOC_INDEX}, '{attach_row.A_FILENAME}');" class="button2" /> <!-- ENDIF -->
<input type="submit" name="delete_file[{attach_row.ASSOC_INDEX}]" value="{L_DELETE_FILE}" class="button2" />
<!-- IF S_ALLOW_TOPICS_IMAGES and attach_row.S_IMAGE --><script type="text/javascript">/*<![CDATA[*/document.write('<br /><input type="button" style="margin-top:4px" value="{L_SET_TOPIC_IMAGE}" class="set_topic_image button2"<!-- IF attach_row.ATTACH_ID eq S_TOPIC_IMAGE_ID --> id="default_ropic_image"<!-- ENDIF --> onclick="ti_set_selection(this, {attach_row.ATTACH_ID});this.style.display='+"'"+'none'+"'"+';return false;" />');/*]]>*/</script><!-- ENDIF -->
<input type="submit" name="update_file[{attach_row.ASSOC_INDEX}]" value="{L_UPDATE_FILE}" class="button2 if_file_is_selected" />
</dd>
</dl>
{attach_row.S_HIDDEN}
<!-- IF not attach_row.S_LAST_ROW --><hr class="dashed" /><!-- ENDIF -->
<!-- IF S_ALLOW_TOPICS_IMAGES --></dd></dl>
<!-- IF attach_row.ATTACH_ID eq S_TOPIC_IMAGE_ID --><script type="text/javascript">/*<![CDATA[*/var obj = document.getElementById('default_ropic_image');ti_set_selection(obj, {S_TOPIC_IMAGE_ID});obj.style.display = "none";/*]]>*/</script><!-- ENDIF -->
<!-- ENDIF -->
<!-- END attach_row -->
</fieldset>
<!-- ENDIF -->
<span class="corners-bottom"><span></span></span></div>
</div>
- rvszap
- Автор темы
- Репутация: 6
- С нами: 12 лет 6 месяцев
rvszap, нужно смотреть в консоли браузера конкретную ошибку.
- Sumanai


- Репутация: 1678
- С нами: 12 лет 7 месяцев
Сегодня пол дня угробил на это, но оказалось все банально просто, только добавило кучу новых вопросов. Я позавчера на хостинге удалил папку со стилем, которым не пользуюсь, но который стоял изначально и вот после этого все пропало и бб коды и "вставить в текст", кнопки есть в окне сообщения, при нажатии на них меняют цвет, но ни чего не происходит, просто пропадает курсор с того места, где ты его поставил в тексте. Как только из архива вернул папку неиспользуемого стиля назад на хостинг, все заработало. По умолчанию в админке стоит другой правильный, тот который оставался, стиль. Чудеса какие то.
- rvszap
- Автор темы
- Репутация: 6
- С нами: 12 лет 6 месяцев
Наследование. Твой стиль загружает из того файлы скриптов, к примеру.rvszap:Чудеса какие то.
- Sumanai


- Репутация: 1678
- С нами: 12 лет 7 месяцев
Сообщений: 13
• Страница 1 из 1