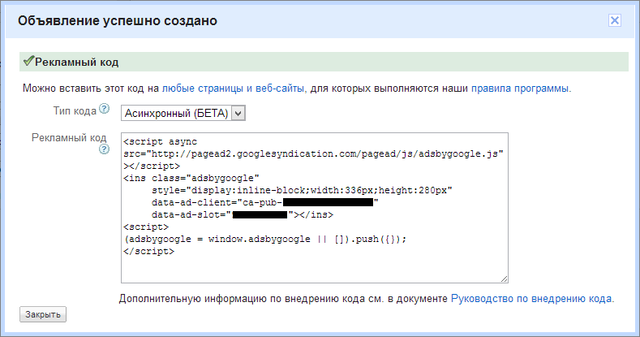
Актуальная версия выглядит примерно так:
- Код: Выделить всё
<script async src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:inline-block;width:336px;height:280px"
data-ad-client="ca-pub-ХХХХХХХХХХХХХХ"
data-ad-slot="ХХХХХХХХХ"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
для нескольких рекламных блоков достаточно добавить один загрузчик:
- Код: Выделить всё
<script async src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<div id="block-1">
<ins class="adsbygoogle"
style="display:inline-block;width:336px;height:280px"
data-ad-client="ca-pub-ХХХХХХХХХХХХХХ"
data-ad-slot="0000001"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<div id="block-2">
<ins class="adsbygoogle"
style="display:inline-block;width:336px;height:280px"
data-ad-client="ca-pub-ХХХХХХХХХХХХХХ"
data-ad-slot="0000002"></ins>
</div>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Вместе с асинхронным кодом, получили еще одну долгожданную фичу - загрузчик можно привязать к нужному событию: DOMContentLoaded, onload, click, etc...
Новый код уже доступен для аккаунтов Adsense: получить код - тип кода "асинхронный"
enjoy!