Просмотр форума с мобильного устройства
Список разделов › phpBBex 1.x (поддерживается) › Поддержка 1.x
Сообщений: 11
• Страница 1 из 1
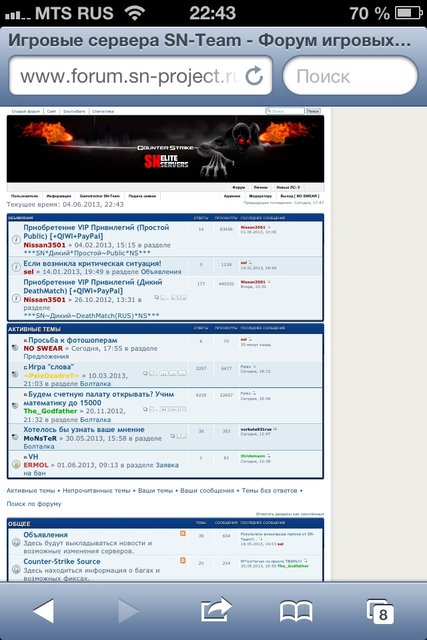
Всем доброго времени суток. Есть проблемка в просмотре форума с мобильного браузера. Так вот при просмотре phpbbex.com форум растягивается на весь экран а при просмотре моего форума он весь собирается в левой части экрана и остается свободное пространство. Изменения в коде минимальны и касаются только картинки в хедере. И ограничении ширины форума от максимальной 1980 до минимума 875. Минимум такой стоит и в дефолтной установке форума. Так вот хотелось бы понять в чем загвоздка, куда следует копать?
- NO SWEAR

- Автор темы

- Репутация: 115
- С нами: 13 лет 4 месяца
NO SWEAR, еще бы скрин "мобильного браузера" и ссылку на сабж
- factotum
- Откуда: Люксембург
- Репутация: 234
- С нами: 13 лет 8 месяцев
NO SWEAR:а при просмотре моего форума он весь собирается в левой части экрана и остается свободное пространство.
Ещё и верхнее меню сломалось. Вы там ссылки добавляли, посмотрите, правильно ли вы их прописали.
factotum:ссылку на сабж
В профиле оно.
- Sumanai


- Репутация: 1678
- С нами: 12 лет 11 месяцев
Скрин форума
Меню ломается только в просмотре с мобильно устройства. Там всего то добавлено пару ссылок.
- Спойлер
Меню ломается только в просмотре с мобильно устройства. Там всего то добавлено пару ссылок.
- NO SWEAR

- Автор темы

- Репутация: 115
- С нами: 13 лет 4 месяца
NO SWEAR:только в просмотре с мобильно устройства.
- Код: Выделить всё
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
Добавлено спустя 26 минут 23 секунды:
.headerbar {
background-color: #000000;
background-image: url("./styles/prosilver/theme/images/logo_new.jpg") no-repeat center center ;
color: #FFFFFF;
background-size: 100% 100%;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
// для IE:
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='./styles/prosilver/theme/images/logo_new.jpg', sizingMethod='scale');
-ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='./styles/prosilver/theme/images/logo_new.jpg', sizingMethod='scale')";
}
- factotum
- Откуда: Люксембург
- Репутация: 234
- С нами: 13 лет 8 месяцев
background-size: 100% 100%; убрал ничего не изменилось. А насчет строчки кода попробую чуть позже. Тк с работы нет времени посидеть потестить.
Добавлено спустя 29 секунд:
Кеш чистил
Добавлено спустя 29 секунд:
Кеш чистил
- NO SWEAR

- Автор темы

- Репутация: 115
- С нами: 13 лет 4 месяца
Сравните мой кусок кода CSS со своим.
- factotum
- Откуда: Люксембург
- Репутация: 234
- С нами: 13 лет 8 месяцев
вроде решил проблему. спасибо всем кто показал в каком направлении копать.
- кому интересно
- вся проблема из за прозрачного лого. точнее из за размеров. уменьшил ширину до 900 пикселей и всё стало показывать как надо. и менюшка встала на место.лишние ссылки в меню буду убирать в выпадающие менюшки
- NO SWEAR

- Автор темы

- Репутация: 115
- С нами: 13 лет 4 месяца
NO SWEAR, не знаю что Вы хотите, но краткая экскурсия в консоли показала:
2. Ваша реализация шапки лишила форум названия и описания
Добавлено спустя 11 минут 33 секунды:
со вторым вопросом ясность. Улучшение референсного phpbbex
- Код: Выделить всё
<div class="headerbar">
<div class="inner"><span class="corners-top"><span></span></span>
<div id="site-description">
<a href="./index.php?sid=3605791b17bc4a53f1af6532e56cc152" title="Игровые сервера SN-Team - Форум игровых серверов Counter-Strike Source от SN-Team" id="logo"><img src="./styles/prosilver/imageset/site_logo.png" width="900" height="180" alt="" title=""></a>
</div>
<span class="clear"></span></div>
</div>
2. Ваша реализация шапки лишила форум названия и описания
Добавлено спустя 11 минут 33 секунды:
со вторым вопросом ясность. Улучшение референсного phpbbex
- factotum
- Откуда: Люксембург
- Репутация: 234
- С нами: 13 лет 8 месяцев
По поводу sid нужно Veg спрашивать тк я там ничего не менял.
- NO SWEAR

- Автор темы

- Репутация: 115
- С нами: 13 лет 4 месяца
NO SWEAR, скорее всего sid появился из-за того, что это первая страница, которую вы открыли. Один раз форум это делает на случай, если у вас отключены cookies. Если же sid появляется постоянно, то проверьте настройки cookies в админке.
- VEG

- Администратор

- Откуда: Finland
- Репутация: 1693
- С нами: 13 лет 8 месяцев
Сообщений: 11
• Страница 1 из 1