Возможности
- Всё AJAX.
- Приватные сообщения.
- Звуковое оповещение.
- Выбор цвета сообщений.
- Поддержка смайликов.
- Автоопределение ссылок.
- Автоблокировка флуда.
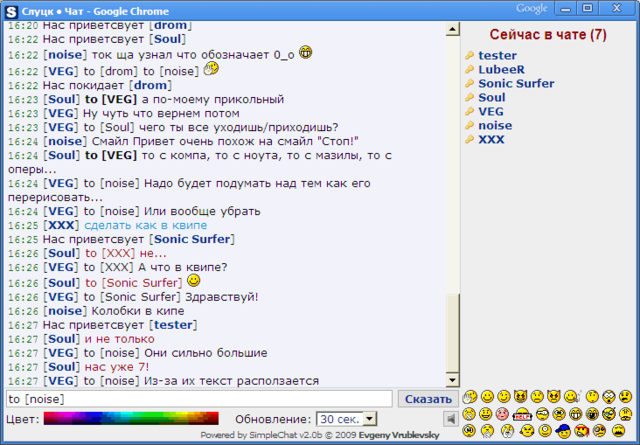
Демонстрация работы
https://phpbbex.com/chat/
Имя: demo_ru
Пароль: demo_ru
Установка
Для того, чтобы установить этот чат на свой форум, необходимо выполнить несколько простых операций:
- Скачайте .
- Скопируйте содержимое каталога root в корень вашего форума.
- Выполните содержимое install.sql в вашей базе.
- Пройдите по адресу http://example.com/forum/chat/ и удостоверьтесь что чат работает.
- Добавьте ссылку на чат там где вам это удобно.
История версий
phpBB Simple Chat v2.1.2 [2023/11/19]
- Совместимость с phpBBex v1.9.7.
- Поддержка emoji (при обновлении со старой версии надо пересоздать таблицы).
- В подсказке ко времени сообщения отображается дата.
- Формат даты и времени можно настроить.
- Незначительные косметические изменения.
phpBB Simple Chat v2.1.1 [2014/01/10]
- При попадании в базу сообщения с переводом строки чат не перестаёт работать (спасибо Sumanai за замечание)
- Настройки JOIN_MESSAGES и LEFT_MESSAGES позволяют отключать сообщения о том, что пользователи заходят в чат и покидают его
- Настройки ANTIFLOOD_DURATION (продолжительность автоматической блокировки в секундах), ANTIFLOOD_SENSITIVITY (чувствительность, чем меньше значение, тем более чувствительна система) и ANTIFLOOD_EXTINCTION (скорость угасания, чем меньше значение, тем более чувствительна система) позволяют настраивать защиту от флуда
- Лёгкий рефакторинг
- Комментарии переведены на английский язык
- Код для поддержки устаревшего IE8 удалён
phpBB Simple Chat v2.1 [2012/09/03]
- HTML5 шаблон
- HTML5 <audio> для уведомлений
- Настройки хранятся в локальном хранилище (а не в куках как было раньше)
- Свежий jQuery из Google CDN
- Код для поддержки устаревших IE6-IE7 удалён
phpBB Simple Chat v2.0 [2011/05/27] (не публиковалась)
- Отображение времени в корректном часовом поясе (что выбрал пользователь в профиле)
- Счётчик количества сообщений за всё время и счётчик количества обновлений за сеанс
- Когда кто-то переписывается в привате другие не пользователи не слышат звуковое уведомление
- Хранение 100 последних сообщений вместо 30
- Сессия длится 3 минуты вместо 1.5
- Максимальная длина сообщения 250 символов вместо 200
- По умолчанию звук включен
phpBB Simple Chat v2.0b [2009/01/18]
- Портирован на phpBB 3
- Без пасхальных яиц и гостевого входа
phpBB Simple Chat v1.0a [2008/03/21]
- Стабильная версия для phpBB 2
- Полная совместимость с IE6
- Звуковые уведомления через Flash
- Было несколько забавных пасхальных яиц (робот отвечал на приветствие и слово «упячка»)
- Была отдельная версия с гостевым входом без регистрации
phpBB Simple Chat v0.0 [2006/03/23] (не публиковалась)
- Первые наброски
Форумский бот для phpBB Simple Chat
Скачать:
Небольшой аддон к phpBB Simple Chat, который оповещает в чате о новых темах и ответах в форуме.

Установка требует всего 2 небольшие модификации в одном файле. Пока что все строковые переменные находятся прямо в коде. Все это не сложно перевести на другой язык, изменить имя бота и т.д. В следующей версии постараюсь вынести все это в языковые переменные.
Дополнительные правки
- Добавление права доступа для захода в чат
- Лог сообщений
- Выключение звуковых уведомлений по умолчанию
- Простая вставка на главную
- Вставка чата на главную в блоке в стиле форума
- Вставка чата на главную в раскрывающимся блоке в стиле форума (версия для phpBB3.1 и phpBBex 2.0)
- Чат на отдельной странице с оформлением форума (шапка, футер)
- Снятие лимита в 200 символов в сообщении
- Удаление приветствий при входе и выходе
- Добавление ссылки на чат в главное меню phpBBex
- ББкоды для чата
- Удаление палитры цветов
- Обеспечение работы чата при отключённом форуме
Ссылки
Русскоязычная поддержка на phpbbguru.net
Англоязычная поддержка на phpbb.com