Кнопка одноклассников в полосу соцсетей
Список разделов › phpBBex 1.x (поддерживается) › Поддержка 1.x
Сообщений: 69
• Страница 1 из 4 • 1, 2, 3, 4
Как её добавить рядом с теми что есть ?
- Girl
- Автор темы

- Репутация: 18
- С нами: 13 лет 2 месяца
Готового рецепта нет. В шаблоне viewtopic_body.html смотрите как добавляются кнопки других соцсетей:
- Код: Выделить всё
document.write('<li><a rel="nofollow" target="_blank" href="http://vk.com/share.php?url='+url+'&title='+title+'" title="{L_SOCIAL_SHARE_IN} vk.com" class="icon-vkontakte">{L_SOCIAL_SHARE_IN} vk.com</a></li>');
- VEG

- Администратор

- Откуда: Finland
- Репутация: 1693
- С нами: 13 лет 8 месяцев
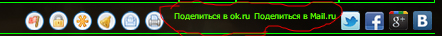
Возможно кому-то пригодится. Когда понадобилось добавить кнопки одноклассников и майла, долго мучились, но удалось получить требуемое только в виде текстовых ссылок. В итоге решили пожертвовать кнопками Твиттера и Гугла.
В файле viewtopic_body.html
Переписываем вот так
В файле viewtopic_body.html
Переписываем вот так
- Код: Выделить всё
document.write('<li><a rel="nofollow" target="_blank" href="http://vk.com/share.php?url='+url+'&title='+title+'" title="{L_SOCIAL_SHARE_IN} vk.com" class="icon-vkontakte">{L_SOCIAL_SHARE_IN} vk.com</a></li>');
document.write('<li><a rel="nofollow" target="_blank" href="http://connect.mail.ru/share?share_url='+url+'" title="{L_SOCIAL_SHARE_IN} Mail.ru" class="icon-google-plus">{L_SOCIAL_SHARE_IN} Mail.ru</a></li>');
document.write('<li><a rel="nofollow" target="_blank" href="http://facebook.com/sharer.php?u='+url+'" title="{L_SOCIAL_SHARE_IN} facebook.com" class="icon-facebook">{L_SOCIAL_SHARE_IN} facebook.com</a></li>');
document.write('<li><a rel="nofollow" target="_blank" href="http://www.odnoklassniki.ru/dk?st.cmd=addShare&st.s=1&st._surl='+url+'" title="{L_SOCIAL_SHARE_IN} ok.ru" class="icon-twitter">{L_SOCIAL_SHARE_IN} ok.ru</a></li>');
- Вложения
-
- Трислав


- Репутация: 38
- С нами: 10 лет 8 месяцев
Зачем? Можно же просто в конец добавить. Ну и стили. У вас наверное со стилями не вышло.Трислав:В итоге решили пожертвовать кнопками Твиттера и Гугла.
- Sumanai


- Репутация: 1678
- С нами: 12 лет 11 месяцев
У нас получалось в виде текстовых ссылок, а иконки добавленные в файл, вызывали собирание этих самых иконок в кучу. Решения готового на форуме мы не нашли. В итоге пошли таким путём, посчитав что Твиттер, и Гугл, по крайней мере у наших пользователей особой популярностью не пользуютсяSumanai:Можно же просто в конец добавить. Ну и стили. У вас наверное со стилями не вышло.

- Трислав


- Репутация: 38
- С нами: 10 лет 8 месяцев
Поэтому я и говорю, что со стилями не разобрались.
- Sumanai


- Репутация: 1678
- С нами: 12 лет 11 месяцев
Охотно верюSumanai:Поэтому я и говорю, что со стилями не разобрались.
 Был бы очень рад если бы кто нибудь выложил готовое решение с добавлением трёх кнопок, Одноклассники, Майл, и ЖЖ
Был бы очень рад если бы кто нибудь выложил готовое решение с добавлением трёх кнопок, Одноклассники, Майл, и ЖЖ- Трислав


- Репутация: 38
- С нами: 10 лет 8 месяцев
Открываем файлы viewtopic_body и viewforum_body, находим
Открываем header.css, находим
Добавлено спустя 39 секунд:
- Код: Выделить всё
document.write('<li><a rel="nofollow" target="_blank" href="http://twitter.com/intent/tweet?text='+title+'&url='+url+'" title="{L_SOCIAL_SHARE_IN} twitter.com" class="icon-twitter">{L_SOCIAL_SHARE_IN} twitter.com</a></li>');
- Код: Выделить всё
document.write('<li><a rel="nofollow" target="_blank" href="http://connect.mail.ru/share?share_url='+url+'" title="{L_SOCIAL_SHARE_IN} Mail.ru" class="icon-mail">{L_SOCIAL_SHARE_IN} Mail.ru</a></li>');
document.write('<li><a rel="nofollow" target="_blank" href="http://www.odnoklassniki.ru/dk?st.cmd=addShare&st.s=1&st._surl='+url+'" title="{L_SOCIAL_SHARE_IN} ok.ru" class="icon-ok">{L_SOCIAL_SHARE_IN} ok.ru</a></li>');
Открываем header.css, находим
- Код: Выделить всё
a.icon-google-plus { background-position: 0 -104px; }
- Код: Выделить всё
a.icon-mail { background-position: 0 -130px; }
a.icon-ok { background-position: 0 -156px; }
- Код: Выделить всё
a.icon-vkontakte, a.icon-facebook, a.icon-twitter, a.icon-google-plus
- Код: Выделить всё
a.icon-vkontakte, a.icon-facebook, a.icon-twitter, a.icon-google-plus, a.icon-mail, a.icon-ok
Добавлено спустя 39 секунд:
Его кода для шаринга не знаю, картинку рисовать откровенно лень. Если это будет, сделаю.Трислав:ЖЖ
- Вложения
-
- Sumanai


- Репутация: 1678
- С нами: 12 лет 11 месяцев
Не пошло, всё сделал, но результат.... Кстати большое спасибо за подсказку о файле vievforum  Только потом заметил что ссылки не везде стояли.
Только потом заметил что ссылки не везде стояли.
 Только потом заметил что ссылки не везде стояли.
Только потом заметил что ссылки не везде стояли.- Вложения
-
- Трислав


- Репутация: 38
- С нами: 10 лет 8 месяцев
Обновите кеш стилей и браузера.
- Sumanai


- Репутация: 1678
- С нами: 12 лет 11 месяцев
Sumanai уже мне помогал в этом вопросе,правда я только одну кнопку дополнительную добавлял (мой мир),все получилось. (пример http://prog-lang.ru)
- Amney


- Откуда: Вечность.
- Репутация: 37
- С нами: 12 лет 9 месяцев
Я уже и забыл. Объединить что ли темы?
- Sumanai


- Репутация: 1678
- С нами: 12 лет 11 месяцев
Хозяин - барин.Sumanai:Объединить что ли темы?
- Amney


- Откуда: Вечность.
- Репутация: 37
- С нами: 12 лет 9 месяцев
Делал, не помогло, кнопки Твиттера и Гугла как видно на скрине вернулись, а Майл и Одноклассники вышли в виде ссылок. Вернул пока свой вариант на досуге попробую ещё раз повторить процесс. Хотя не пойму в чём мог ошибитьсяSumanai:Обновите кеш стилей и браузера.
- Трислав


- Репутация: 38
- С нами: 10 лет 8 месяцев
Всё верно, я забыл:
Открываем header.css, находим
Открываем header.css, находим
- Код: Выделить всё
a.icon-vkontakte, a.icon-facebook, a.icon-twitter, a.icon-google-plus
- Код: Выделить всё
a.icon-vkontakte, a.icon-facebook, a.icon-twitter, a.icon-google-plus, a.icon-mail, a.icon-ok
- Sumanai


- Репутация: 1678
- С нами: 12 лет 11 месяцев
Вот теперь всё заработало, спасибо, сей час ещё ЖЖ добалю и будет полный комплект 
Ну и коли кому пригодится))
ЖЖ для комплекта
в header.css
в vievtopik и vivforum
Ну и естественно файл картинка))

Ну и коли кому пригодится))
ЖЖ для комплекта
в header.css
- Код: Выделить всё
, a.icon-lj
- Код: Выделить всё
a.icon-lj { background-position: 0 -182px; }
в vievtopik и vivforum
- Код: Выделить всё
document.write('<li><a rel="nofollow" target="_blank" href="http://www.livejournal.com/update.bml='+url+'" title="{L_SOCIAL_SHARE_IN} livejournal.com" class="icon-lj">{L_SOCIAL_SHARE_IN} livejournal.com</a></li>');
Ну и естественно файл картинка))
- Вложения
-
- Трислав


- Репутация: 38
- С нами: 10 лет 8 месяцев
В свете выхода BBex 2.0 не могли бы вы обновить инструкцию, ибо эта не подходит 

- Трислав


- Репутация: 38
- С нами: 10 лет 8 месяцев
Хорошо было б если эти кнопки были по умолчанию в движке
- sag-sag


- Репутация: 416
- С нами: 12 лет 4 месяца
ЖЖ надо добавить, пожалуй.
- ЖЪРЧИК

- Репутация: 174
- С нами: 11 лет 4 месяца
Самые распространённые это одноклассники и майл.
- Трислав


- Репутация: 38
- С нами: 10 лет 8 месяцев
Сообщений: 69
• Страница 1 из 4 • 1, 2, 3, 4