Обращаю Ваше внимание на то, что речь идёт не о замене логотипа, а именно о полной замене шапки (хедера).
То есть, делаем из этого:
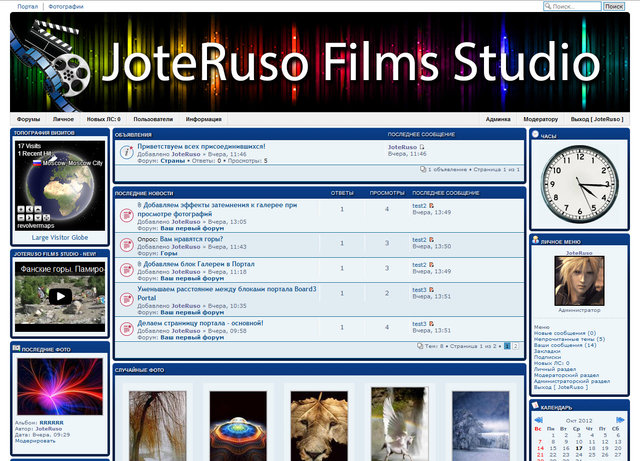
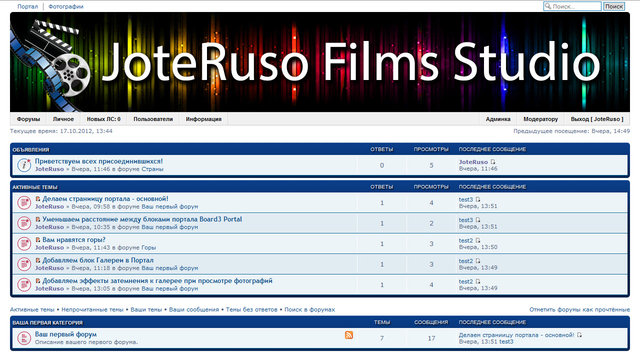
что-нибудь вроде вот этого:
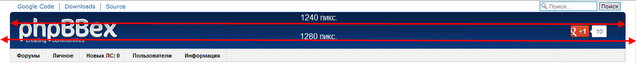
На данный момент я предлагаю Вам зафиксировать ширину своего форума, чтобы не гадать, как сделать так, чтобы ваш рисунок удлинялся или укорачивался вместе с форумом. Если вы используете мод портала, то рекомендуемая минимальная ширина - 1280 пикселей. Больше - можно. Меньше - нельзя (модули портала съедут в сторону и будет, мягко говоря, некрасиво)
Ширина вашего рисунка расчитывается просто: От ширины форума отнимайте 40 пикселей (20 справа и 20 слева). То есть, если вы выбрали ширину в 1400 пикс., то ширина вашего рисунка должна быть 1360 пикс. Но я буду использовать пример с шириной форума в 1280 пикс.
Итак.
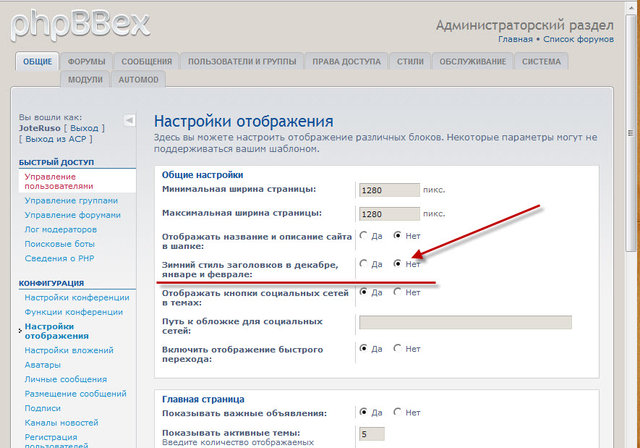
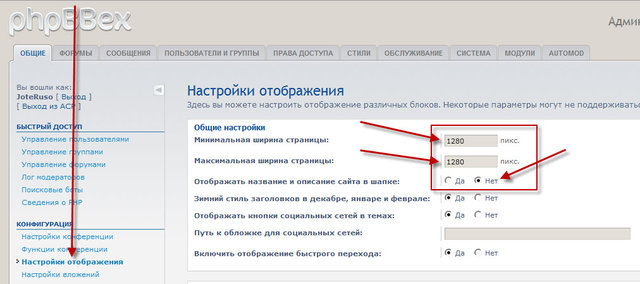
1) Идём в Админку и задаём все необходимые значения: фиксируем ширину форума и отключаем отображение названия и описания сайта (чтобы они не накладывались на наш рисунок).
2) Подготавливаем свой рисунок с учётом его ширины (высоту рисунка определяйте сами на свой вкус).
Формат рисунка - любой распространённый (но чем меньше будет "весить" ваш рисунок, тем быстрее он будет загружаться при открытии вашего форума.
Если рисунок полноцветный (как в моём примере), то предпочтительнее (на мой взгляд) использовать формат .jpg Название рисунка - на ваш вкус.
Допустим, что мы назвали его myheader.jpg И размеры нашего рисунка - 1240 на 200 пикс.
3) Загружаем готовый рисунок на сервер в папку styles/prosilver/theme/images/
4) Потом идём в папку styles/prosilver/theme/ и открываем в ней файл common.css
Ищем в нём
- Код: Выделить всё
.headerbar {
background: #ebebeb none repeat-x 0 0;
color: #FFFFFF;
padding: 0 5px;
Должно получиться:
- Код: Выделить всё
.headerbar {
background: #ebebeb none repeat-x 0 0;
color: #FFFFFF;
padding: 0 5px;
height: 200px;
5) В этой же папке открываем файлик colours.css
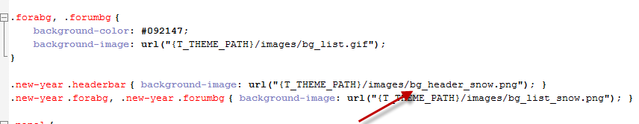
В нём ищем фрагмент:
- Код: Выделить всё
.headerbar {
background-color: #092a5d;
background-image: url("{T_THEME_PATH}/images/bg_header.gif");
color: #FFFFFF;
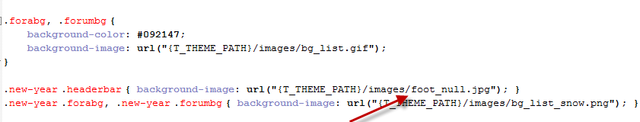
Соответственно, должно получиться:
- Код: Выделить всё
.headerbar {
background-color: #092a5d;
background-image: url("{T_THEME_PATH}/images/myheader.jpg");
color: #FFFFFF;
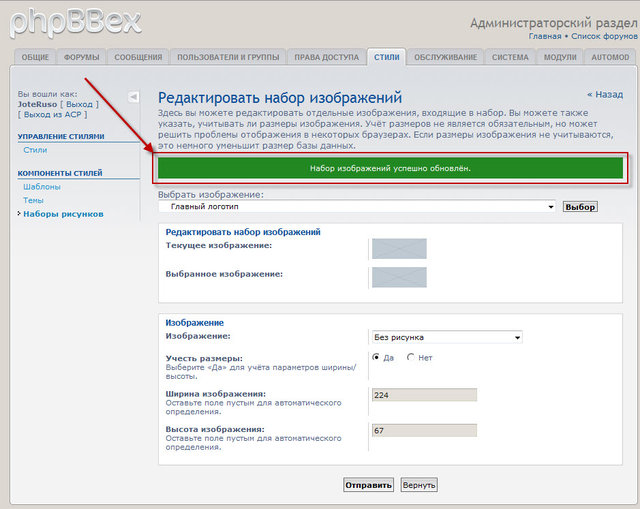
6) Обновляем шаблоны, темы и чистим хэш.
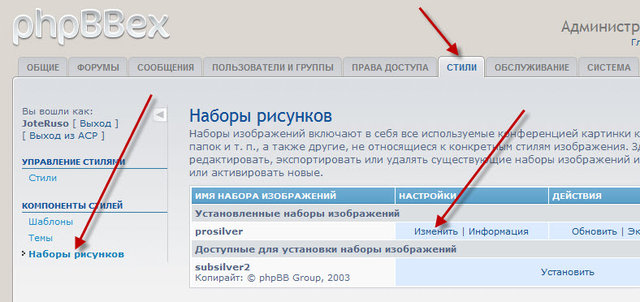
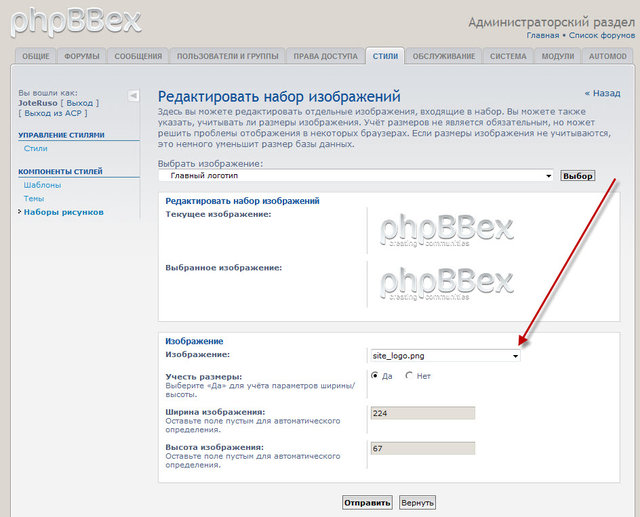
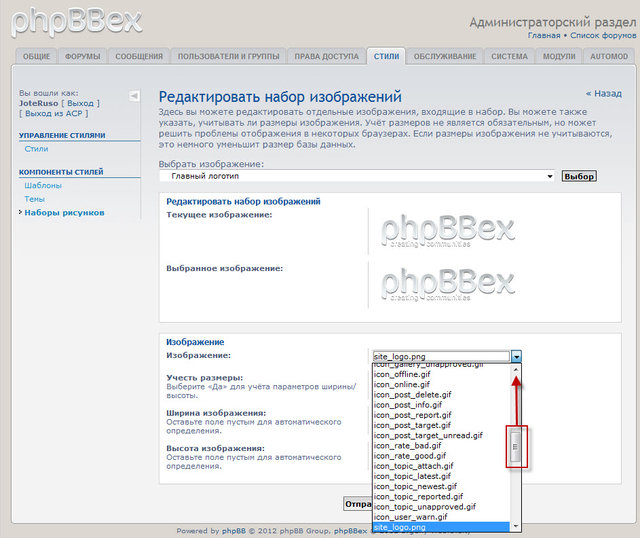
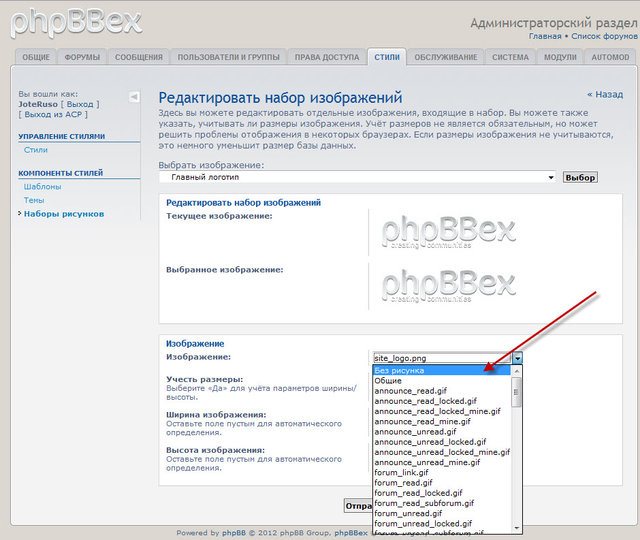
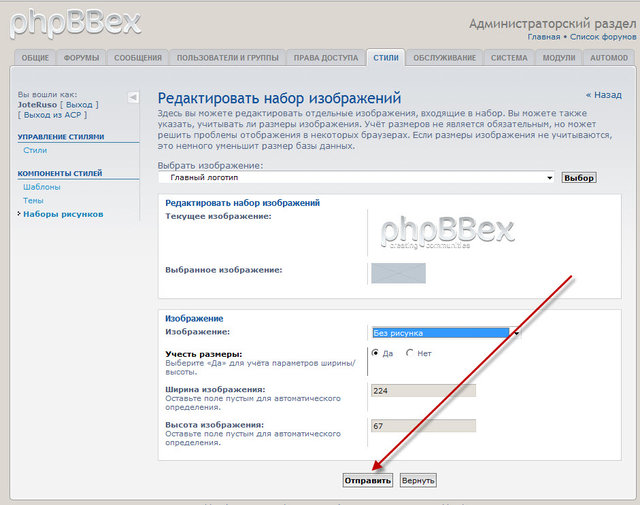
7) Идём в Админку и отключаем изображение стандартного логотипа:
В принципе, это можно сделать и сразу после первого шага (пока вы не вышли из Админки)

Вот, собственно, и всё. Теперь у вашего форума новая шапка, сделанная согласно вашему высокому вкусу!



Ну, или согласно моему низкому вкусу:
Так выглядит страница портала
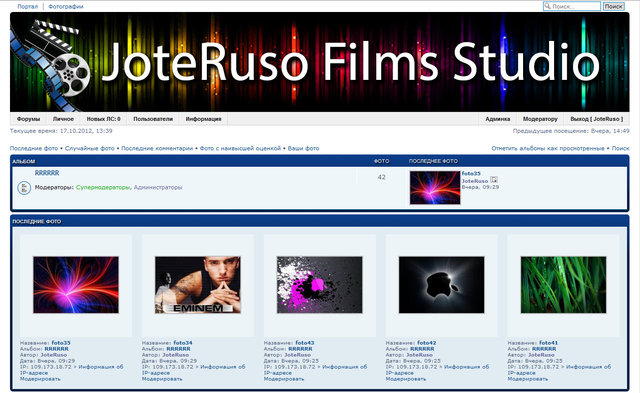
Страница галереи
Страница форума
Как видим, всё везде точно подогнано и нигде ничего не вылезает. :)
В течение какого-то времени можете посмотреть на это "живьём" по адресу www.joteruso.ru
Сразу предупреждаю, что это моя тестовая площадка и там постоянно происходят какие-то изменения!
















 Если речь о собственно теме, то не за что )))
Если речь о собственно теме, то не за что )))  не изменил размер лого в настройках. еще раз спасибо за пост.
не изменил размер лого в настройках. еще раз спасибо за пост.