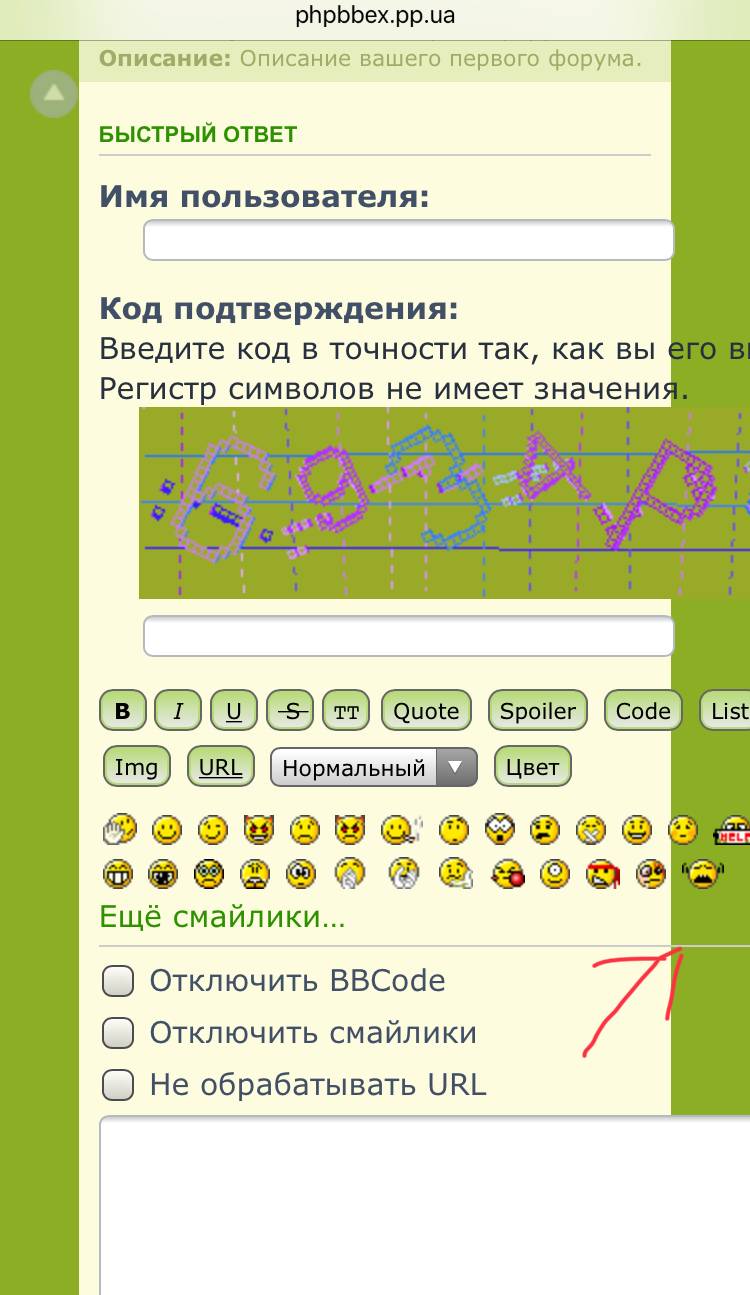
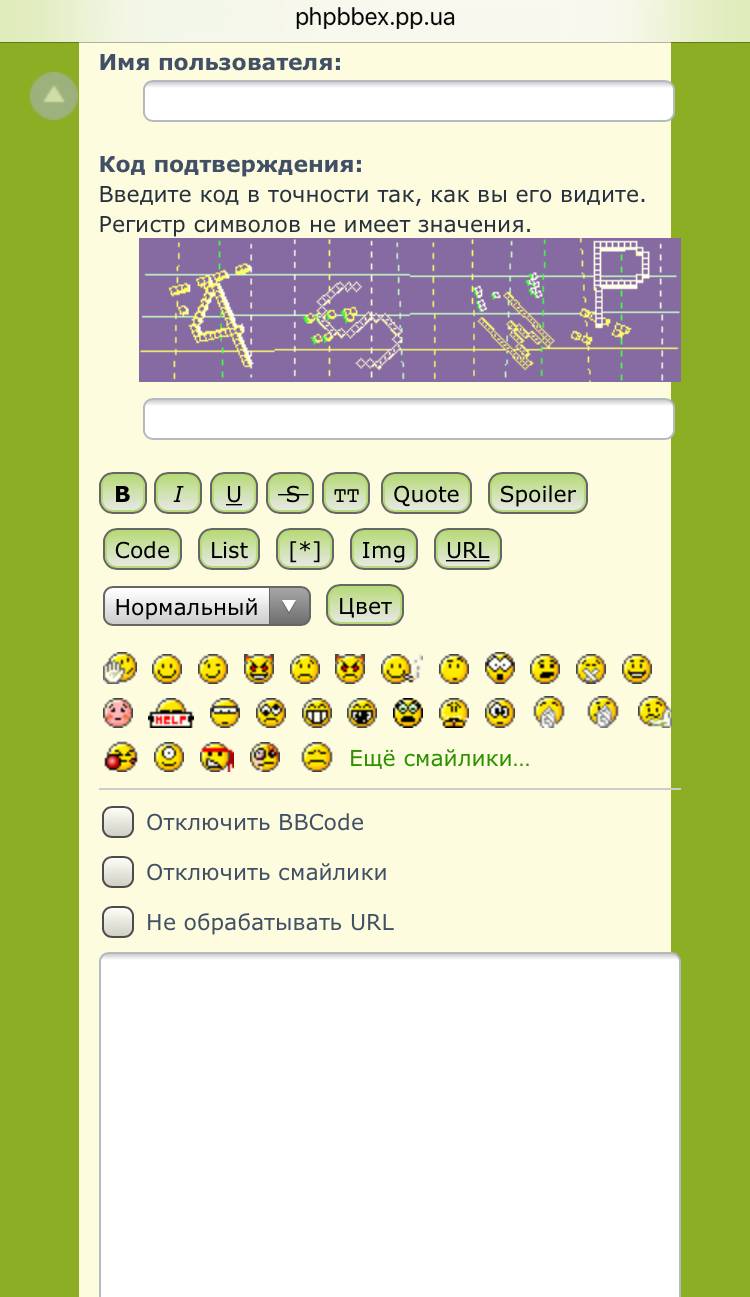
Наверное сейчас такое делать не модно, но все же; решил я попробовать сделать стиль, похожий на один из тех, что когда то был на ucoz
Наверное сейчас такое делать не модно, но все же; решил я попробовать сделать стиль, похожий на один из тех, что когда то был на ucoz 

 Мне будет очень интересно узнать ваше мнение о стиле
Мне будет очень интересно узнать ваше мнение о стиле 
Стиль установлен здесь http://phpbbex.pp.ua/index.php
Скачать
Не судите строго