К версиям phpBBex 1.6.0 и выше эти вариации уже не подойдут!
Уже создана тема с инструкциями по самостоятельному изменению встроенного стиля Prosilver согласно своему вкусу.
===========================================================================
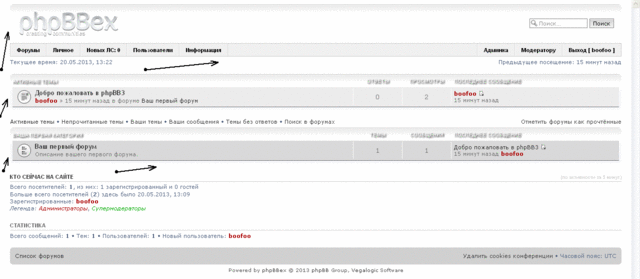
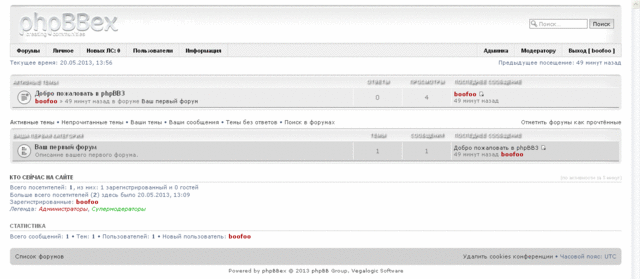
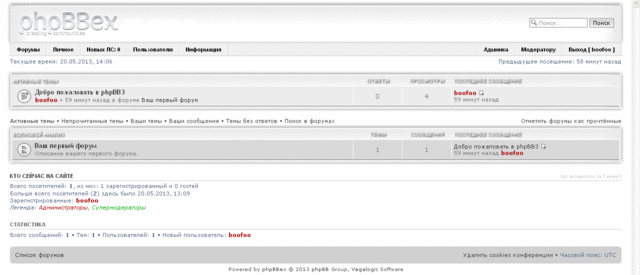
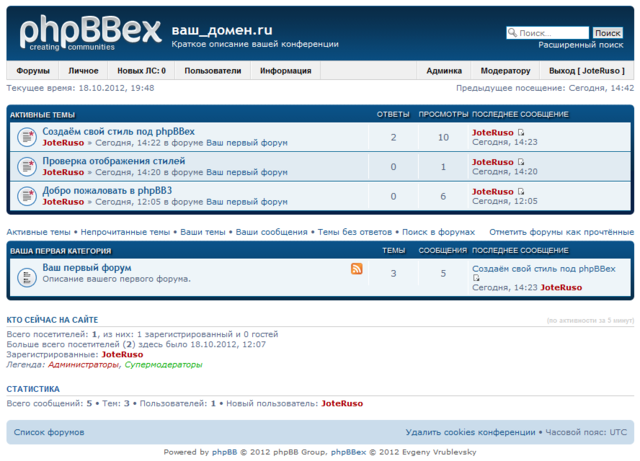
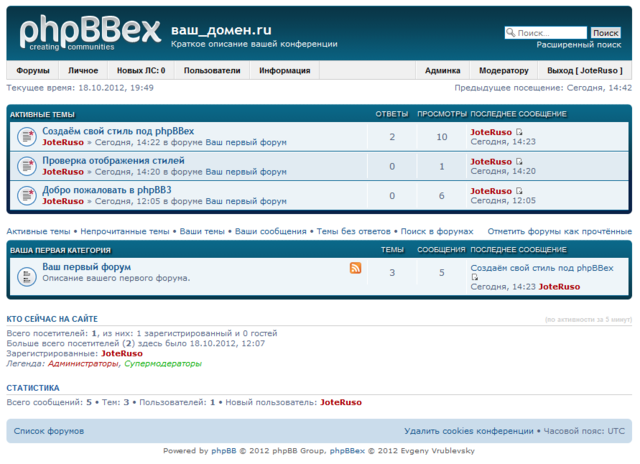
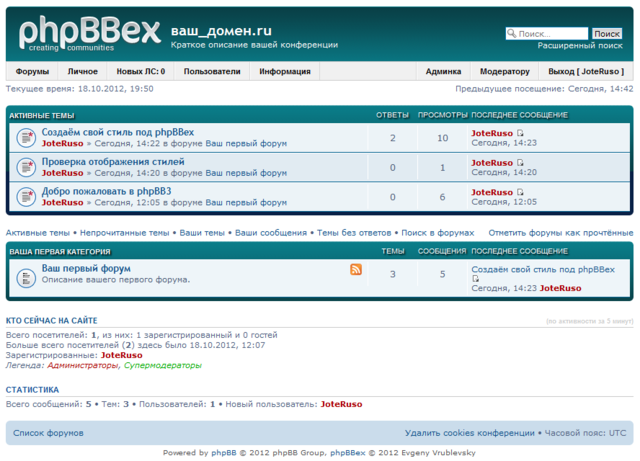
Потратил сегодня полдня (если не больше) на то, чтобы создать несколько альтернатив используемому на этом движке по умолчанию стилю.
Первые четыре варианта подверглись лишь небольшой косметической обработке. Пятый вариант - это уже достаточно глубокая (для моих крайне скромных познаний) переработка цветового решения стиля.
Если кто не знает, как устанавливать стили - смотрите подробную инструкцию. Там, вроде как, всё совсем уж просто )))
Ну и просьба дать знать, нужно ли Вам это вообще?
Просто у меня в планах сделать ещё штук 10 или 15 таких вот альтернативных вариантов в других цветах.
Делиться с вами, али как?

Важно!!!
Если вы уже внесли какие-то изменения в установленный по умолчанию стиль "prosilver" (например, заменили шапку форума на свой рисунок), Вам придётся проделать то же самое (если вы, конечно, хотите продолжать видеть свою новую шапку) и в файлах нового стиля.








 :)))
:)))