Создаём свой собственный стиль для phpBBex на основе встроенного Prosilver
Список разделов › phpBBex 1.x (поддерживается) › Мастерская 1.x
Описано отлично, понятно,подробно. Кто такое css узнала вчера, получилось всё по инструкции сразу )
Вдогонку появлся ряд вопросов:
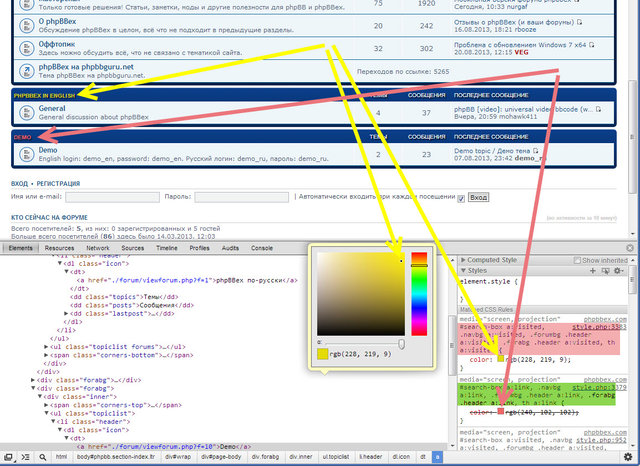
1) где править цвет названия разделов:
2) Как(вернее, где) белому телу форума прикрутить красивый.. низ. Не уверена, что он - футер?
3) где белому телу форума задать фоновый рисунок?
4) в каком файле прописано расположение кнопки "поиск" и логотипа? они с новой шапкой оказались выше её границ..
Не знаю, глупые вопросы, или слишком много мы хотим, буду благодарна за ответы )
Вдогонку появлся ряд вопросов:
1) где править цвет названия разделов:
2) Как(вернее, где) белому телу форума прикрутить красивый.. низ. Не уверена, что он - футер?
3) где белому телу форума задать фоновый рисунок?
4) в каком файле прописано расположение кнопки "поиск" и логотипа? они с новой шапкой оказались выше её границ..
Не знаю, глупые вопросы, или слишком много мы хотим, буду благодарна за ответы )
Последний раз редактировалось Lona 22.08.2013, 00:38, всего редактировалось 1 раз.
- Lona

- Репутация: 13
- С нами: 12 лет 6 месяцев
Lona,
Для вставки фона используйте в CSS:
#наш идинтификатор или класс{
background:url(' путь/image/bg.png '); - вообщем путь до изображения
}
если хотите просто залить каким то цветом то
делайте:
background: red; - вместо "red" могут быть любые цвета причем даже такого вида "#fffff"
Так-же, знайте - помимо "background" есть еще и "background-image" и "background-color", и куча других.. бакграундов
http://htmlbook.ru/css - Советую почитать! =)
Для вставки фона используйте в CSS:
#наш идинтификатор или класс{
background:url(' путь/image/bg.png '); - вообщем путь до изображения
}
если хотите просто залить каким то цветом то
делайте:
background: red; - вместо "red" могут быть любые цвета причем даже такого вида "#fffff"
Так-же, знайте - помимо "background" есть еще и "background-image" и "background-color", и куча других.. бакграундов
http://htmlbook.ru/css - Советую почитать! =)
- nurgaf


- Откуда: г.Челябинск
- Репутация: 65
- С нами: 12 лет 9 месяцев
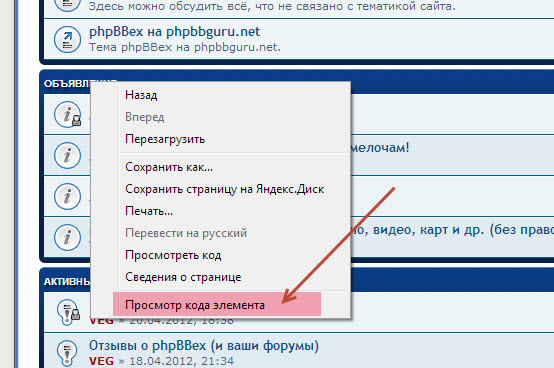
Lona, вы ведь Яндекс-браузером пользуетесь?
Наводите курсор на нужный вам элемент, кликаете правой кнопкой мыши и выбираете "Просмотр кода элемента"
Это очень удобный инструмент, встроенный практически в любой браузер.
А там уже увидите названия классов, значения которых можно менять до получения нужного вам результата.
Затем ищите этот класс в файлах .сss и меняете его значение на то, что вас устраивает, сохраняете и обновляете кэш форума и кеш браузера.
Добавлено спустя 7 минут 31 секунду:
********************************************************************
Добавлено спустя 1 час 21 минуту:
Так... По себе знаю, что начинающие админы не любят "общих" советов. Им конкретику подавай!
Замена фона на теле форума:
Выбираем подходящий фон. Закачиваем эту картинку в папку /styles/prosilver/theme/images/ (или любое другое место - главное потом правильно прописать путь к этому файлу). Я беру картинку bg2.png и кладу её в папку /styles/prosilver/theme/images/... Тестовый форум находится в папке /test
Поэтому полный путь к рисунку получится таким - /test/styles/prosilver/theme/images/bg2.png
файл common.css, 108 строка.
Находим:
********************************************************************
При замене белого цвета тела форума на более тёмный вы столкнётесь с тем, что у вас станут видны белые скругления блоков.
Либо отключайте скругление в Админке, либо меняйте их цвет вручную (создание и замена рисунка скруглений со сменой пути к нему).
Наводите курсор на нужный вам элемент, кликаете правой кнопкой мыши и выбираете "Просмотр кода элемента"
Это очень удобный инструмент, встроенный практически в любой браузер.
А там уже увидите названия классов, значения которых можно менять до получения нужного вам результата.
Затем ищите этот класс в файлах .сss и меняете его значение на то, что вас устраивает, сохраняете и обновляете кэш форума и кеш браузера.
Добавлено спустя 7 минут 31 секунду:
Это уже выходит за рамки простого видоизменения встроенного просильвера ))Lona:Как(вернее, где) белому телу форума прикрутить красивый.. низ. Не уверена, что он - футер?
Там же, где задаётся цвет тела форума. Добавьте туда строку, как вам посоветовал nurgaf чуть выше.Lona:где белому телу форума задать фоновый рисунок?
Не совсем понятно, что вы имеете в виду и что куда сместилось. Сделайте скриншот проблемы.Lona:в каком файле прописано расположение кнопки "поиск" и логотипа? они с новой шапкой оказались выше её границ..
********************************************************************
Добавлено спустя 1 час 21 минуту:
Так... По себе знаю, что начинающие админы не любят "общих" советов. Им конкретику подавай!
Замена фона на теле форума:
Выбираем подходящий фон. Закачиваем эту картинку в папку /styles/prosilver/theme/images/ (или любое другое место - главное потом правильно прописать путь к этому файлу). Я беру картинку bg2.png и кладу её в папку /styles/prosilver/theme/images/... Тестовый форум находится в папке /test
Поэтому полный путь к рисунку получится таким - /test/styles/prosilver/theme/images/bg2.png
файл common.css, 108 строка.
Находим:
- Код: Выделить всё
#wrap {
padding: 0 20px;
min-height: 100%;
margin: 0 auto;
background-color: #FFFFFF;
box-shadow: 0 0 15px #CCCCCC;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
- Код: Выделить всё
#wrap {
padding: 0 20px;
min-height: 100%;
margin: 0 auto;
background-color: #FFFFFF;
background-image: url("/test/styles/prosilver/theme/images/bg2.png");
box-shadow: 0 0 15px #CCCCCC;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
********************************************************************
При замене белого цвета тела форума на более тёмный вы столкнётесь с тем, что у вас станут видны белые скругления блоков.
Либо отключайте скругление в Админке, либо меняйте их цвет вручную (создание и замена рисунка скруглений со сменой пути к нему).
- JoteRuso

- Автор темы

- Откуда: Москва, Россия
- Репутация: 542
- С нами: 13 лет 9 месяцев
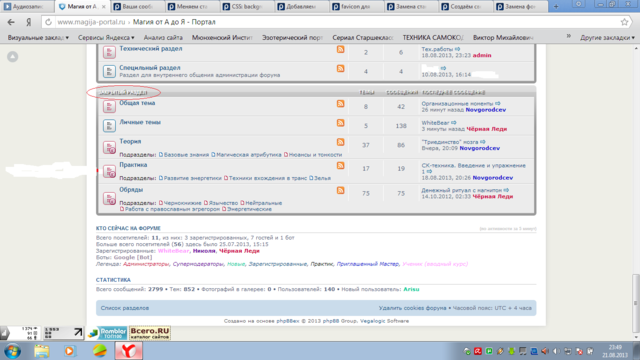
Касаемо цвета ткста-названий разделов:
 ).
).
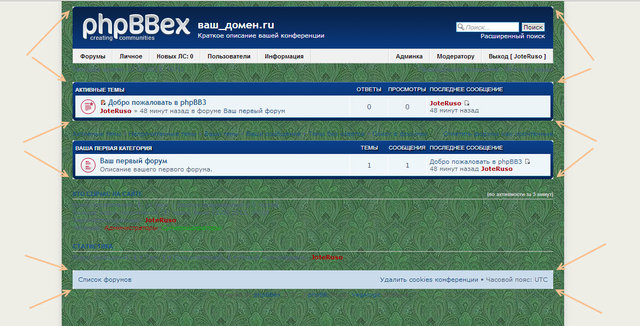
Логотип тоже просто нарисовала прямо на рисунке шапки. а с "поиск" - вот:
Надо или кнопку "поиск" спустить ниже, или шапку подтянуть выше. Вопрос - в каком файле прописано расстояние в пикселах от верха до кнопки "поиск".
Добавлено спустя 54 секунды:
В остальном очччень подробно, детально и понятно изложено )
Огромная благодарность
Так и не разобраалсь с классами - где именно их можно увидеть, точнее - как опеределить, который из всех "class"- нужный нам.. Мануал,ссыльнутый nurgaf, смотрела(видимо, мало смотрелаJoteRuso:А там уже увидите названия классов, значения которых можно менять до получения нужного вам результата.
 ).
).Да, теперь разобралась. Во-первых, он был не футер, а bottom, во-вторых, необходимость в плане дизайна в нём отпала )JoteRuso:Lona писал(а):
Как(вернее, где) белому телу форума прикрутить красивый.. низ. Не уверена, что он - футер?
Это уже выходит за рамки простого видоизменения встроенного просильвера ))
JoteRuso:в каком файле прописано расположение кнопки "поиск" и логотипа? они с новой шапкой оказались выше её границ..
Не совсем понятно, что вы имеете в виду и что куда сместилось. Сделайте скриншот проблемы.
Логотип тоже просто нарисовала прямо на рисунке шапки. а с "поиск" - вот:
Надо или кнопку "поиск" спустить ниже, или шапку подтянуть выше. Вопрос - в каком файле прописано расстояние в пикселах от верха до кнопки "поиск".
Добавлено спустя 54 секунды:
В остальном очччень подробно, детально и понятно изложено )
Огромная благодарность

- Lona

- Репутация: 13
- С нами: 12 лет 6 месяцев
Lona:Надо или кнопку "поиск" спустить ниже, или шапку подтянуть выше. Вопрос - в каком файле прописано расстояние в пикселах от верха до кнопки "поиск".
header.css
Ищите свойство
#search-box
В нём
margin: 2px 10px 2px 0px;
Меняете первое значение на нужное, побольше.
- Sumanai


- Репутация: 1678
- С нами: 13 лет
Sumanai:header.css
Ищите свойство
#search-box
В нём
margin: 2px 10px 2px 0px;
Меняете первое значение на нужное, побольше.
Вчера не получилось. От изменения цифр перемен во внешнем виде не последовало. Шаблоны, темы обновляла, кэш чистила.
Что-то поять забыла?
Добавлено спустя 19 минут 49 секунд:
О! получилоась:
в header.css свойство
#search-box,
в нём после position: relative; добавила свойства:
top: 45px;
right: 10px;

Добавлено спустя 50 секунд:
nurgaf, Благодаря Вашей ссылке
 )
)- Lona

- Репутация: 13
- С нами: 12 лет 6 месяцев
Lona:nurgaf, Благодаря Вашей ссылке)
Эту ссылку тут уже раз двадцать постили

- Sumanai


- Репутация: 1678
- С нами: 13 лет
Ну я ж - маленькая, надо было носом ткнуть )))))))Sumanai:Эту ссылку тут уже раз двадцать постили
- Lona

- Репутация: 13
- С нами: 12 лет 6 месяцев
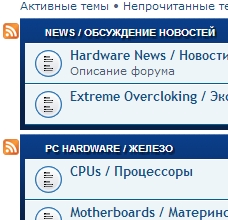
Один из bg1 имеет белый цвет, другой чуть более серый ( подложка тоже белая) . Как между постами в теме можно добавить разделительную линию? (А то цвета менять не хочется а визуально несколько сливаются посты)
- Girl

- Репутация: 18
- С нами: 13 лет 3 месяца
Ищите hr.divider в стиле и заменяете display: none; на стиль, который желаете для разделителя, либо просто удаляете, в результате получая что- то типа вот этого:
Это вам повезло, что разделитель там уже есть, просто скрытый.
Это вам повезло, что разделитель там уже есть, просто скрытый.
- Sumanai


- Репутация: 1678
- С нами: 13 лет
ок) спасибос пребольшое)Sumanai:Ищите hr.divider в стиле
А где ещё можно сменить цвет верикальной полоски , разделяющей пользователя и его пост в теме?
и где задаётся расстояние между постами?
- Girl

- Репутация: 18
- С нами: 13 лет 3 месяца
Girl:А где ещё можно сменить цвет верикальной полоски , разделяющей пользователя и его пост в теме?
Освойте файрбаг, проще же будет.
При правостороннем размещении профиля
- Код: Выделить всё
.postprofile {
border-left-color: #FFFFFF;
- Код: Выделить всё
.mp-on-left .postprofile {
border-right: 1px solid #FFFFFF;
Girl:и где задаётся расстояние между постами?
На этот вопрос вам ответит файрбаг, а так же http://htmlbook.ru/css/cat/margin и немного смекалки. Совсем немного.
- Sumanai


- Репутация: 1678
- С нами: 13 лет
спасибо, common.css
- Код: Выделить всё
hr {
/* Also see tweaks.css */
border: 0 none #FFFFFF;
border-top: 1px solid #CCCCCC;
height: 1px;
margin (....)
- Girl

- Репутация: 18
- С нами: 13 лет 3 месяца
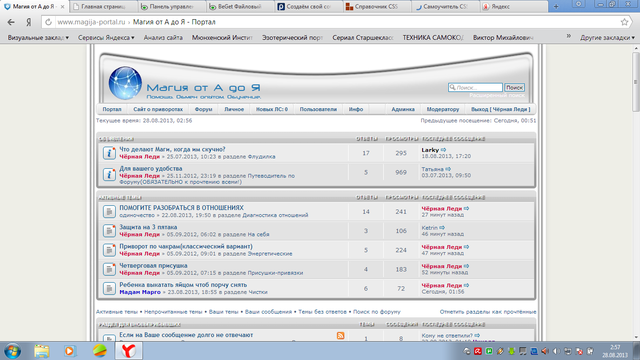
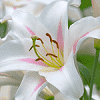
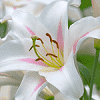
Каким образом можно прикрутить к категориям картинки маленькие (одни и те же на все- как на рисунке пример -красный,розовый, с выползанием на wrap) , чтоб они были привязаны именно к категориям ? Т.е. создаёшь категорию- и автоматом это же появляется....


- Girl

- Репутация: 18
- С нами: 13 лет 3 месяца
если нужно исключить активные темы и объявления, начинать чуть по другому:
селекторы не из легких для рендеринга. я бы писал так:
- Код: Выделить всё
forabg li.header:before {
селекторы не из легких для рендеринга. я бы писал так:
- Код: Выделить всё
forabg .header:before {
Последний раз редактировалось factotum 03.09.2013, 18:43, всего редактировалось 1 раз.
- factotum
- Откуда: Люксембург
- Репутация: 234
- С нами: 13 лет 9 месяцев
Ой, чего-то весь стиль запротестовалfactotum:li.header dl.icon dt:before {
display: inline-block;...
 И попробовала размер в % задать - то же.
И попробовала размер в % задать - то же.
- Girl

- Репутация: 18
- С нами: 13 лет 3 месяца
Girl, у Вас где то синтаксическая ошибка.
Подправил у себя:
Подправил у себя:
- Код: Выделить всё
li.header {
position: relative;
}
li.header:before {
display: block;
background-image: url('./styles/prosilver/theme/images/feed.gif');
background-repeat: no-repeat;
width: 16px;
height: 16px;
position: absolute;
left: -22px;
top: 0;
content: " ";
}
- factotum
- Откуда: Люксембург
- Репутация: 234
- С нами: 13 лет 9 месяцев
factotum,
стопицот тыщ плюсов Вам!
 Спасибо огромное!
Спасибо огромное! 

стопицот тыщ плюсов Вам!

 Спасибо огромное!
Спасибо огромное! 

- Girl

- Репутация: 18
- С нами: 13 лет 3 месяца
В копилку темы: Подбор цветов для сайта и привесок к этой статье - на мой взгляд очень полезная утилитка: Color Wizard
Добавлено спустя 1 день 23 часа:
Не могу не поделиться, интересный обзор "15 бесплатных сервисов для создания баннеров и логотипов" Первые собственные картинки и фавикон делал через подобные сервисы, мне кажется для начинающих очень удобная штука.
Добавлено спустя 1 день 23 часа:
Не могу не поделиться, интересный обзор "15 бесплатных сервисов для создания баннеров и логотипов" Первые собственные картинки и фавикон делал через подобные сервисы, мне кажется для начинающих очень удобная штука.
- RuRupert

- Репутация: 61
- С нами: 12 лет 11 месяцев
Вот недавно, так сказать навел уже пред последние штрихи в своем форуме. Точнее в его дизайне.

з.ы. почему нету кнопки "spoiler"?
Я удалил из форума linklist, т.к. посчитал, что наличие меню навигации в шапке ставит под сомнение ссылки "Активные темы • Непрочитанные темы • Ваши темы • ...", которые не лезут в дизайн. Тем более я отказался от публикации последних сообщений на главную страницу форума, в пользу приятной навигации.
Сделал плавное подсвечивание кнопок, при наводке на них мышкой.
Так же мне дико не нравилось то, что поиск стоит в шапке я его выпилил, т.к. он есть в том же меню. Хотя в меню за поиском тянуться не очень то и удобно. Но я пока не придумал, куда его переставить, что бы смотрелось гармонично.
Так же я добавил дополнительный блок для раздела "кто сейчас на сайте", что бы мог скрывать его, менять индивидуально шрифт, текст и т.д. На сегодня, раздел "кто сейчас на сайте" и "статистика" не имеют толком родительского блока с индивидуальным ID или классом, из за чего, изменить шрифт у этого текста, скрыть его определенный элементы и т.д. - задача не из простых, что бы не затронуло весь форум. А теперь, я могу спокойно написать так ".user_online p {style}" и не затрону основной стиль текста ;)
>>>Еще картинка<<<
Так же переработал многие кнопки. Ну и еще, некоторые юзеры жалуются, что кнопки мелковаты по дефолту - я их сделал немного больше, особенно те, что под отправкой поста, уж слишком они крохотные там.
Собственно, вопрос такой к дизайнерам. Как лучше переработать кнопки соц-групп и действий с темой (такие круглые, в правом углу)
Так же как лучше переработать путь темы "Список форумов › Административный раздел › Поддержка". Мне не нравиться то, что p.header-path растягивается на всю ширину страницы и напрочь игнорирует свойство width, даже если я задам display: block ему. А я хочу сделать как в XenoForo эту минюшку.

з.ы. почему нету кнопки "spoiler"?
Я удалил из форума linklist, т.к. посчитал, что наличие меню навигации в шапке ставит под сомнение ссылки "Активные темы • Непрочитанные темы • Ваши темы • ...", которые не лезут в дизайн. Тем более я отказался от публикации последних сообщений на главную страницу форума, в пользу приятной навигации.
Сделал плавное подсвечивание кнопок, при наводке на них мышкой.
Так же мне дико не нравилось то, что поиск стоит в шапке я его выпилил, т.к. он есть в том же меню. Хотя в меню за поиском тянуться не очень то и удобно. Но я пока не придумал, куда его переставить, что бы смотрелось гармонично.
Так же я добавил дополнительный блок для раздела "кто сейчас на сайте", что бы мог скрывать его, менять индивидуально шрифт, текст и т.д. На сегодня, раздел "кто сейчас на сайте" и "статистика" не имеют толком родительского блока с индивидуальным ID или классом, из за чего, изменить шрифт у этого текста, скрыть его определенный элементы и т.д. - задача не из простых, что бы не затронуло весь форум. А теперь, я могу спокойно написать так ".user_online p {style}" и не затрону основной стиль текста ;)
>>>Еще картинка<<<
Так же переработал многие кнопки. Ну и еще, некоторые юзеры жалуются, что кнопки мелковаты по дефолту - я их сделал немного больше, особенно те, что под отправкой поста, уж слишком они крохотные там.
Собственно, вопрос такой к дизайнерам. Как лучше переработать кнопки соц-групп и действий с темой (такие круглые, в правом углу)
Так же как лучше переработать путь темы "Список форумов › Административный раздел › Поддержка". Мне не нравиться то, что p.header-path растягивается на всю ширину страницы и напрочь игнорирует свойство width, даже если я задам display: block ему. А я хочу сделать как в XenoForo эту минюшку.
- Valerka
- Репутация: 9
- С нами: 12 лет 4 месяца