Собственно пруф: http://dimsemenov.com/plugins/magnific-popup/
Анонс на smashingmagazine.com: http://coding.smashingmagazine.com/2013/05/02/truly-responsive-lightbox/
Краткие плюсы:
+ поддержка современных фишек
+ корректное определение вьюпорта для мобильных устройств
+ гибкость настройки, в том числе и структуры html
+ возможность собрать нужный функционал в пару кликов
с любопытством намерен следить за дальнейшим развитием проекта, желая новых успехов и высот талантливому программисту из Киева.
Адаптация для phpBBex:
+ подхватывает все ссылки на изображения, в том числе вложения:
- Код: Выделить всё
[url=./image.jpg]./image.jpg][/url]
[url=./image.jpg]./image.jpg][img]./image.jpg[/img][/url]
<a href="./download/file.php?id=1&filename=image.jpg&mode=view" ><img src="./download/file.php?id=1&t=1&filename=image.jpg" alt="image.jpg" title="image.jpg"></a>
+ для превьшек со ссылкой на исходную картинку добавляет интуитивно понятную иконку зума
+ Лицензия MIT
Репозитарий: https://github.com/vralle/mfp
Загрузить последнюю версию: https://github.com/vralle/mfp/archive/master.zip
Установка:
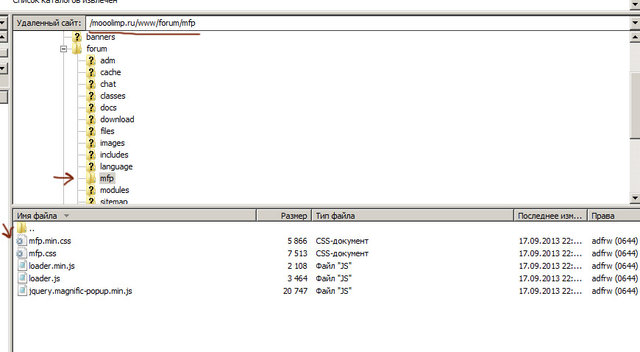
1. Создать папку "mfp" в корне форума и скопировать в нее содержимое архива
2. Найти файл ./styles/prosilver/template/overall_footer.html
Перед тегом </body> добавить:
- Код: Выделить всё
<script id="mfp-loader" data-path="{ROOT_PATH}" type="text/javascript" src="{ROOT_PATH}mfp/loader.min.js"></script>
найти:
- Код: Выделить всё
.postbody .content img, .postbody .signature img {
- Код: Выделить всё
.postbody .content img, .postbody .signature img {
vertical-align: bottom;
display: inline-block;
max-width: 400px; /* задаем максимальную ширину картинок */
height: auto; /* сохраняем пропорции картинки */
}




 чудеса какие-то
чудеса какие-то