
Вполне возможно, что функции, которые они выполняют, в будущем появятся в новых релизах сборки phpBBex, но пока их там нет - будем сами дополнять эту сборку нужными (на наш взгляд) функциями с помощью пользовательских бб-кодов.
Для начала краткое объяснение - куда их вставлять? )))
В Админке выбираем закладку "Сообщения"

При открытии этой вкладки Вы сразу попадёте в раздел BBCodes_ где у Вас, вполне возможно, ещё ничего не будет, кроме кнопки "Добавить BBCode"
Смело жмём на эту кнопку!
И оказываемся тут:

А тут мы видим поля 1, 2 и 3. Это основные поля любого пользовательского бб-кода.
Самым основным полем является поле 2, куда, собственно, и вставляется сам код. В первое поле вводится "название" функции, а в третье поле - подсказка для пользователя.
Большинство бб-кодов, которые вы можете встретить в инете состоят либо из всех трёх частей, либо (реже) из первых двух (тогда подсказку придумываем сами! ))).
Поле 4 - отвечает за то, будет ли видна эта функция для пользователя (над полем ответа, где он набирает свои сообщения). Если хотим, чтобы кнопочка с этой функцией появилась - ставим в этом поле галочку

Заполнив все три первых поля и решив вопрос с галочкой в поле 4 - жмём на кнопку 5 - "Отправить".
Собственно, всё :)
А для затравки темы поделюсь бб-кодом спойлера, который теперь стоит у меня на форуме:
СПОЙЛЕР
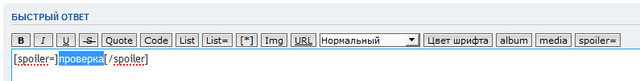
В поле 1:
- Код: Выделить всё
[spoiler={TEXT1}]{TEXT2}[/spoiler]
- Код: Выделить всё
<div style="margin: 8px auto; border: 1px solid #C3CBD1; border-left-width: 2px">
<div style="background: #E9E9E6; height: 19px; font-size: 0.9em; font-weight: bold; cursor: pointer" onclick="hidn = this.parentNode.getElementsByTagName('div')[1]; btn = this.getElementsByTagName('img')[0]; if (hidn.style.display != '') { hidn.style.display = ''; orimg = btn.src; btn.src = 'data:image/gif;base64,R0lGODlhCQAJAMQeAOLt+ff8//z+/4CRxo2by7vF6a254X6PxICQw87a74CQxuXo84CQxM/b7/H6/v7+/oGRxouayoGSxv7+/8LN7IqZyv7//4KSxur0/MrV74OTx9Ld8trl9gwMDP///wAAACH5BAEAAB4ALAAAAAAJAAkAAAU4oFcpwzFAkWgUVLZxCQGxLgdgGtS+t6NJmY5QOEFcNo/kZGLRXGwYR0DQjDSiU8uCIJJIGJdLKgQAOw=='; } else { hidn.style.display = 'none'; btn.src = orimg; }">
<img style="margin: 0; padding: 5px 5px 0" src="data:image/gif;base64,R0lGODlhCQAJAMQfAIqZyoGSxv3+/trl84CQxYCRxn6PxMXQ7efq9H+Pwtnk8oKTxoCQxKy44QAAANvl9rvG6fD5/o2by4GRxvb8//v9//7+/ubw+v39/ouayoKSxoOTx/7+/wwMDP///////yH5BAEAAB8ALAAAAAAJAAkAAAU84AdoGkNmX4Z4HldRirSxXMdF1zK7nXU9mk2t4+h0BIlNhWPpYTCBDQXXwRwggczgJ8BAGhLRZGIoEFAhADs=" />
{TEXT1}
</div>
<div style="display: none; background: #F5F5F5; border-top: 1px solid #C3CBD1; padding: 6px">
{TEXT2}
</div>
</div>
- Код: Выделить всё
[spoiler=Заголовок спойлера]ВАШ ТЕКСТ[/spoiler]
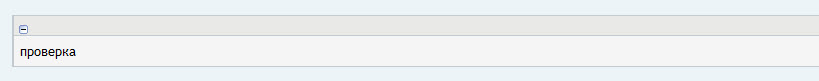
В результате получаем вот такое чудо:


 Получилось, все работает, спасибо!
Получилось, все работает, спасибо!



 Заработал. Подозрения подтвердились - надо было сначала удалить все признаки тайной жизни этого спойлера
Заработал. Подозрения подтвердились - надо было сначала удалить все признаки тайной жизни этого спойлера 