Размер минипрофиля при левостороннем шаблоне...
Список разделов › phpBBex 1.x (поддерживается) › Поддержка 1.x
Сообщений: 29
• Страница 2 из 2 • 1, , 2
calc нужен для корректного фоллбэка, если браузер не поддерживает его, ведь ширина поста вычисляется по формуле 100% - 208px. Если браузер не поддерживает calc(), то будут использованы размеры в процентах.Sumanai:Может просто взять, и зафиксировать? calc() там зачем? Просто фиксировано 200 пикселей. Надписи вроде не выходят за границы.
Конкретно ваш пример в Firefox 19 работает некорректно — текст поста выходит за пределы окна.factotum:работает во всех браузерах
Вообще я рассматривал ваш вариант, но решил пока что попробовать более очевидный calc. Дело в том, что помимо ширины минипрофиля хотелось бы зафиксировать ширину и некоторых других элементов (в списках тем, например), где более двух колонок, где использовать ваш трюк, как мне кажется, будет затруднительно.
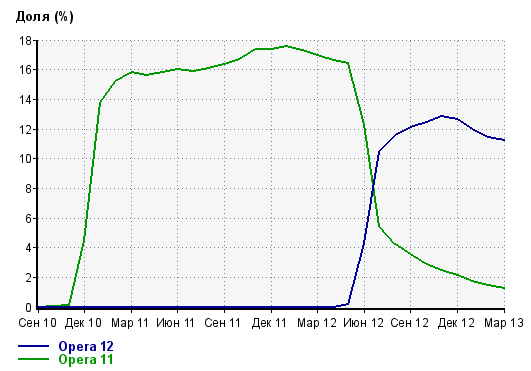
Opera 14 сейчас в активной разработке, и очень скоро уже выйдет бета-версия, а там и релиз. Над этим работают не разработчики phpBB, поэтому долго ждать не придётся :) А там и полноценная поддержка calc(). Ну и фоллбэк с размерами в процентах от ширины страницы никто не отменял.
- VEG

- Администратор

- Откуда: Finland
- Репутация: 1693
- С нами: 13 лет 8 месяцев
вот так все на своих местах: http://jsfiddle.net/vralle/sZWVL/7/
Добавлено спустя 2 минуты 11 секунд:
VEG, как то принципиально игнорируете тех, у кого не последний браузер :(
Добавлено спустя 2 минуты 11 секунд:
VEG, как то принципиально игнорируете тех, у кого не последний браузер :(
- factotum
- Откуда: Люксембург
- Репутация: 234
- С нами: 13 лет 8 месяцев
В чём хорош calc() — так это в том, что здесь никаких трюков, и практически гарантированно ничего не может сломаться при таком изменении. Для браузеров без поддержки calc() всё работает по-старому, ничего не сломано. Явный недостаток calc() — это отсутствие поддержки в Opera на данный момент. И с учётом того, что они отказываются от своего движка Presto, в текущей версии это и не появится, только в Opera 14. Поэтому пока что это временное решение. Возможно, оно даже не войдёт в следующий релиз phpBBex. Может и ваш способ используем. 1.6.0 только вышел, а следующий минорный релиз будет только через несколько месяцев. Так что всё ещё десять раз поменяется.factotum:VEG, как то принципиально игнорируете тех, у кого не последний браузер :(
Как только выйдет Opera 14, плюс несколько месяцев на переход пользователей на новую Opera — и calc() можно будет использовать уже всюду. Вместе с фоллбэком в процентах, конечно, для старых браузеров. Не думаю, что пользователи, использующие древние браузера, огорчатся немного другой ширине колонок. В prosilver так с 2007 года — и ничего, живём ведь как-то :)
Добавлено спустя 10 минут 35 секунд:
Что касается скорости обновления пользователей Opera. Как правило, Opera используют достаточно опытные пользователи, поэтому большая часть пользователей переходит на новые версии браузера очень быстро.

Будет хорошо, если после выхода Opera 14 почти все пользователи также мигрируют на новый браузер в течение трёх-четырёх месяцев :) Хотя можно предвидеть массу отзывов стиле «Opera уже не та» и нежелание обновляться. Но по опыту перехода Firefox 3.6 » Firefox 4.0+, где также было массовое недовольство, Firefox 3.6 сейчас практически не используется.
- VEG

- Администратор

- Откуда: Finland
- Репутация: 1693
- С нами: 13 лет 8 месяцев
Не разобрал, сколько из скольких браузеров поддерживают calc и сколько браузеров не поддерживает решение выше?
- factotum
- Откуда: Люксембург
- Репутация: 234
- С нами: 13 лет 8 месяцев
factotum, как я писал выше, текущее решение работает во всех браузерах. Просто в браузерах без поддержки calc() ширина колонки плавает.
Конкретно в данном случае можно временно попробовать применить ваш метод, чтобы колонка была фиксирована и в современной Opera. Но поскольку это неочевидный трюк есть опасения, чтобы нигде не возникло с этим проблем. Чем очевиднее решение — тем оно и лучше. Как говорится, keep it simple, stupid. Например, при помощи calc() можно легко зафиксировать ширину последних трёх колонок в списке форумов. Получится ли здесь применить ваш способ — ответить сразу не получается.
Впрочем, поскольку больше всего пользователей раздражает именно резиновый минипрофиль, думаю в итоге (после некоторого тестирования) мы всё-таки остановимся на вашем решении.
Но вообще это всё полумеры. Это не решает всех проблем вёрстки prosilver (неправильная высота разделителей колонок, перенос текста в последней колонке раньше времени и др.). Правильным решением всех проблем была бы переделка всех «табличных» структур под
В свете подготовки к выходу phpBB 3.1 пока что эти изменения откладываются. Изучим, какая работа по актуализации стилей была проделана там, и на основании этого уже будем решать, как двигаться дальше. Когда я смотрел в последний раз, там было удалено много устаревшего кода. Те же скругленные уголки сделаны без кучи мусорных элементов в DOM при помощи простого
Конкретно в данном случае можно временно попробовать применить ваш метод, чтобы колонка была фиксирована и в современной Opera. Но поскольку это неочевидный трюк есть опасения, чтобы нигде не возникло с этим проблем. Чем очевиднее решение — тем оно и лучше. Как говорится, keep it simple, stupid. Например, при помощи calc() можно легко зафиксировать ширину последних трёх колонок в списке форумов. Получится ли здесь применить ваш способ — ответить сразу не получается.
Впрочем, поскольку больше всего пользователей раздражает именно резиновый минипрофиль, думаю в итоге (после некоторого тестирования) мы всё-таки остановимся на вашем решении.
Но вообще это всё полумеры. Это не решает всех проблем вёрстки prosilver (неправильная высота разделителей колонок, перенос текста в последней колонке раньше времени и др.). Правильным решением всех проблем была бы переделка всех «табличных» структур под
display: table-cell;. Но с подобными изменениями нужно провести очень много работы по тестированию и выявлению проблем. Меняешь вроде как код для одного элемента в одном месте, а из-за этого что-то плывёт в совсем другом неожиданном месте.В свете подготовки к выходу phpBB 3.1 пока что эти изменения откладываются. Изучим, какая работа по актуализации стилей была проделана там, и на основании этого уже будем решать, как двигаться дальше. Когда я смотрел в последний раз, там было удалено много устаревшего кода. Те же скругленные уголки сделаны без кучи мусорных элементов в DOM при помощи простого
border-radius. Удалены наборы изображений. А в последних ревизиях кнопки «ОТВЕТИТЬ» и т.д. используют изображение только для фона, а сам текст выводится обычным образом — не знают, оставят ли это, или сделали для эксперимента. Не хотелось бы делать ту работу, которая уже проделана в стилях phpBB 3.1.- VEG

- Администратор

- Откуда: Finland
- Репутация: 1693
- С нами: 13 лет 8 месяцев
factotum, итак, попробовал применить указанный способ. Не без граблей. Для

Похоже, здесь нужно менять и вёрстку — поменять местами сообщение и профиль.
Текущие изменения:
.post пришлось применить box-sizing: border-box;. И обнаружилась проблема с короткими сообщениями:
Похоже, здесь нужно менять и вёрстку — поменять местами сообщение и профиль.
Текущие изменения:
- Код: Выделить всё
# HG changeset patch
# Parent e2c5ec9bbabe346851f3c7913f2dab81d1a14827
diff -r e2c5ec9bbabe -r b8450c202ad6 styles/prosilver/theme/common.css
--- a/styles/prosilver/theme/common.css Wed Apr 03 00:53:44 2013 +0300
+++ b/styles/prosilver/theme/common.css Wed Apr 03 01:40:30 2013 +0300
@@ -196,6 +196,12 @@
margin-bottom: 4px;
background-repeat: no-repeat;
background-position: 100% 0;
+ /* hack for factotum's fixed miniprofile */
+ -webkit-box-sizing: border-box;
+ -moz-box-sizing: border-box;
+ box-sizing: border-box;
+ width: 100%;
+ overflow: hidden;
}
.post:target .content {
diff -r e2c5ec9bbabe -r b8450c202ad6 styles/prosilver/theme/content.css
--- a/styles/prosilver/theme/content.css Wed Apr 03 00:53:44 2013 +0300
+++ b/styles/prosilver/theme/content.css Wed Apr 03 01:40:30 2013 +0300
@@ -230,10 +230,8 @@
padding: 0;
line-height: 1.48em;
color: #333333;
- width: 79%;
- width: -webkit-calc(100% - 208px);
- width: calc(100% - 208px);
float: left;
+ margin: 0 208px 0 0;
clear: both;
}
@@ -811,14 +809,12 @@
----------------------------------------*/
.postprofile {
/* Also see tweaks.css */
- margin: 0;
+ margin: 0 0 0 -100%;
padding: 5px 0;
min-height: 40px;
color: #666666;
border-left: 1px solid #FFFFFF;
- width: 20%;
- width: -webkit-calc(200px);
- width: calc(200px);
+ width: 200px;
float: right;
display: inline;
position: relative;
@@ -886,10 +882,12 @@
}
.mp-on-left .postbody {
+ margin: 0 0 0 208px;
float: right;
}
.mp-on-left .postprofile {
+ margin: 0 -100% 0 0;
border-right: 1px solid #FFFFFF;
border-left: 0;
float: left;
- VEG

- Администратор

- Откуда: Finland
- Репутация: 1693
- С нами: 13 лет 8 месяцев
http://codepen.io/vralle/pen/kwjiu
не вижу что не так
Добавлено спустя 29 минут 58 секунд:
на локалке нашел где минус. глянем
не вижу что не так
Добавлено спустя 29 минут 58 секунд:
на локалке нашел где минус. глянем
- factotum
- Откуда: Люксембург
- Репутация: 234
- С нами: 13 лет 8 месяцев
stael:этот размер от авы до сообщения кажется слишком большим, как бы изменить этот размер?
VEG:stael, смотрите в этом коммите.
Спасибо! Это именно то что нужно

- rbooze

- Репутация: 95
- С нами: 12 лет 4 месяца
Сообщений: 29
• Страница 2 из 2 • 1, , 2
