Автор материала: ссылка.
PS: если вы хотите отображения колонок на всех страницах форума, то вот этот материал отлично подойдет - ссылка.
Если у вас несколько стилей и сайдбар нужен для них всех, то вам придется проделать нижеуказанные модификации для каждого вашего стиля.
Для начала необходимо создать файл. Назовем файл sidebar.html
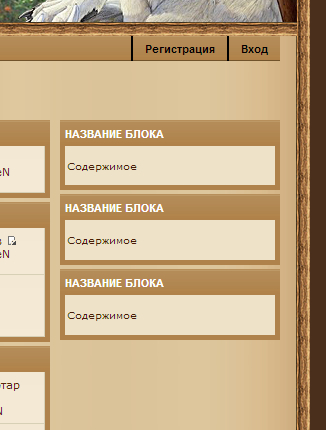
Внутри этого файла и будут содержаться блоки вашего сайдбара.
Скопируйте в файл текст, что под спойлером ниже и сохраните.
Что бы не возникло проблем с кодировкой, используйте кодировку UTF-8 без BOM.
- Спойлер
- Код: Выделить всё
<!-- начало блока -->
<div class="forabg">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist">
<li class="header">
<dl class="icon">
<dt>Название блока</dt>
</dl>
</li>
</ul>
<ul class="topiclist forums" style="padding: 0.05cm">
<br>
Содержимое <br>
<br>
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- конец блока -->
Загрузите sidebar.html в /styles/название вашего стиля/template/
Далее открываем styles/название вашего стиля/template/index_body.html
Ищем:
- Код: Выделить всё
<!-- INCLUDE forumlist_body.html -->
Заменяем на:
- Код: Выделить всё
<div id="forumlist">
<!-- INCLUDE forumlist_body.html -->
</div>
<div id="sidebar">
<!-- INCLUDE sidebar.html -->
</div>
<div id="clear-both"></div>
Сохраняем.
Открываем: /styles/название вашего стиля/theme/forms.css
Ищем:
- Код: Выделить всё
input.disabled {
color: #666666;
}
Ниже добавляем:
- Код: Выделить всё
#forumlist {
float: left;
width: 645px;
}
#sidebar {
width: 150px; /* choose width of sidebar here */
float: right;
}
#clear-both {
clear: both;
}
Настройка сайдбара:
#forumlist {
float: left; - положение форума. Что бы сделать колонку сайдбара слева, поставьте значение float: right
width:645px;- ширина форума
#sidebar {
width: 150px; /- это ширина самого сайдбара
Сохраняем. Обновляем шаблоны стиля.
В блоках сайдбара можно использовать любое наполнение.
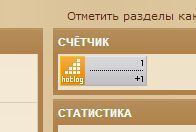
К примеру, у меня он отлично вписался со скриптом ДР питомцев, баннерообменом и статистикой форума, сэкономив место внизу. Скриншот.
Но это дело на любителя, конечно.