есть два метода загрузить скрипт асинхронно. Надеюсь,понимание зачем, найдется.Sumanai:Но не вижу, почему это конструкция подключения скрипта напрямую в страницу в одночасье устарела
1. Добавить в тег объявления скрипта атрибут async. Работает это прекрасно, но до тех пор, пока нет зависимостей. Например, в своих проектах первым объявляю Modernizr. За ним идет несколько глобальных переменных, используемых во всех скриптах, объявляемых ниже. Например:
- Код: Выделить всё
// event trigger after animation/transition end.
vralle.transitionEndEventName = transitionEndEventNames[Modernizr.prefixed('transition')];
vralle.animationEndEventName = animationEndEventNames[Modernizr.prefixed('animation')];
// click or touch event
vralle.btnPressedEvent = (Modernizr.touch) ? 'touchstart' : 'click';
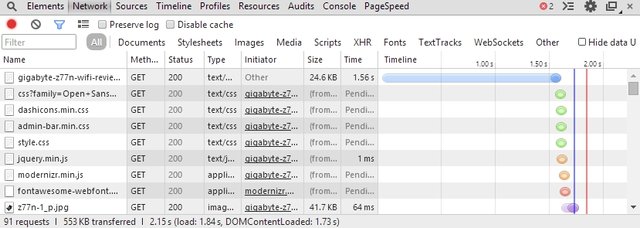
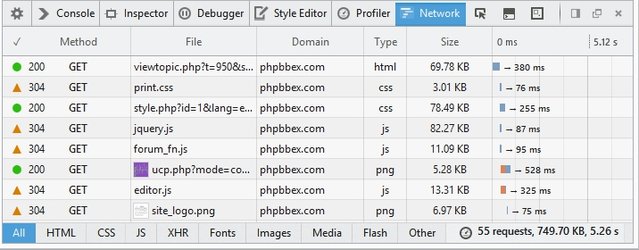
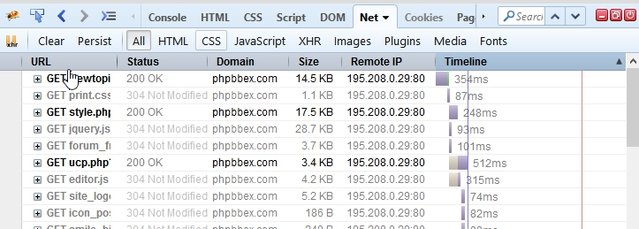
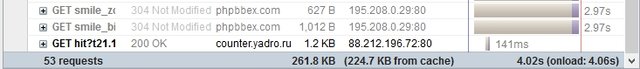
2. Подгружаем загрузчик. Как правило это 2-3кб. Подгружаем файл с зависимостями. Загрузчик загружает необходимые скрипты асинхронно, не блокируя рендеринг страницы. Исполняет скрипты в соответствии с объявленными зависимостями. При обильном использовании JS в проекте, выигрыш во времени загрузки может составлять 1-5 секунд.
Как-то так...







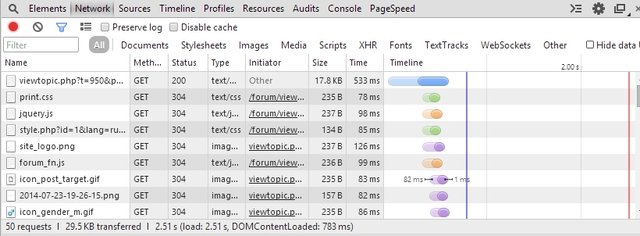
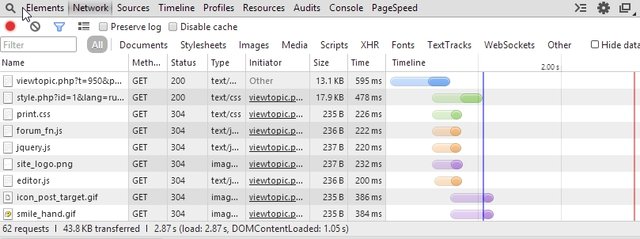
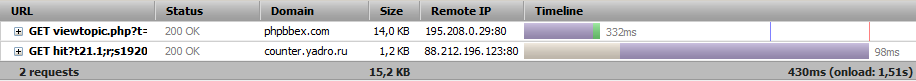
 Что встроенная что файрбаг. Точно помню что раньше было всё нормально. Хотя вот только что на 31 версию обновился. Может там глюк?
Что встроенная что файрбаг. Точно помню что раньше было всё нормально. Хотя вот только что на 31 версию обновился. Может там глюк?