Красивая реализация обьявлений, запрепленных и важных тем.
Список разделов › phpBBex 1.x (поддерживается) › Поддержка 1.x
Сообщений: 9
• Страница 1 из 1
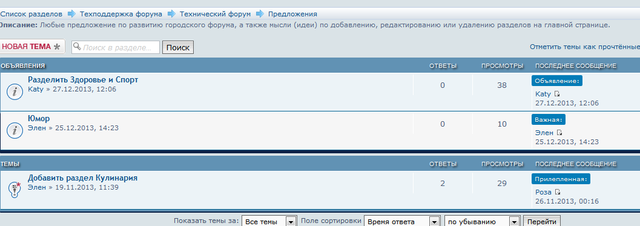
Час добрый. Очень хочется вот такое реализовать:
volnistye
Выглядит красиво и понятно. Кто сможет написать инструкцию?
volnistye
Выглядит красиво и понятно. Кто сможет написать инструкцию?
- malkin
- Автор темы
- Репутация: 1
- С нами: 11 лет 8 месяцев
Тут не инструкцию, тут мод нужно писать, точнее найти и приспособить.
- Sumanai


- Репутация: 1678
- С нами: 12 лет 5 месяцев
Sumanai, Понял На гуру спрошу что за мод такой.
Добавлено спустя 59 минут 26 секунд:
Скинули этот сайт: http://www.christianbullock.com/2012/phpbb-pretty-topic-type-in-viewforum
Кто сможет адаптировать?
Добавлено спустя 52 минуты 50 секунд:
Пробовал по нубски, как я это умею
Нашел кусок в /styles/prosilver/template/viewforum_body.html

Добавлено спустя 59 минут 26 секунд:
Скинули этот сайт: http://www.christianbullock.com/2012/phpbb-pretty-topic-type-in-viewforum
Кто сможет адаптировать?
Добавлено спустя 52 минуты 50 секунд:
Пробовал по нубски, как я это умею

Нашел кусок в /styles/prosilver/template/viewforum_body.html
- Код: Выделить всё
<dt<!-- IF topicrow.TOPIC_ICON_IMG and S_TOPIC_ICONS --> style="background-image: url({T_ICONS_PATH}{topicrow.TOPIC_ICON_IMG}); background-repeat: no-repeat;"<!-- ENDIF --> title="{topicrow.TOPIC_FOLDER_IMG_ALT}"><!-- IF topicrow.S_UNREAD_TOPIC --><a rel="nofollow" href="{topicrow.U_NEWEST_POST}">{NEWEST_POST_IMG}</a> <!-- ENDIF --><a href="{topicrow.U_VIEW_TOPIC}" class="topictitle">{topicrow.TOPIC_TITLE}</a>
- Код: Выделить всё
<!-- IF topicrow.TOPIC_TYPE --><span class="topictype">{topicrow.TOPIC_TYPE}</span><!-- ENDIF -->

- malkin
- Автор темы
- Репутация: 1
- С нами: 11 лет 8 месяцев
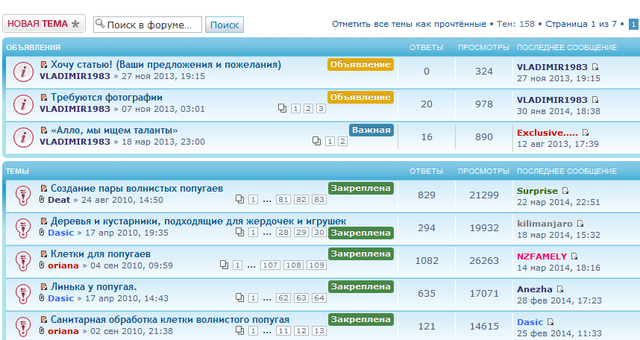
У меня сейчас нормально отображается, как вы и хотели.
- Sumanai


- Репутация: 1678
- С нами: 12 лет 5 месяцев
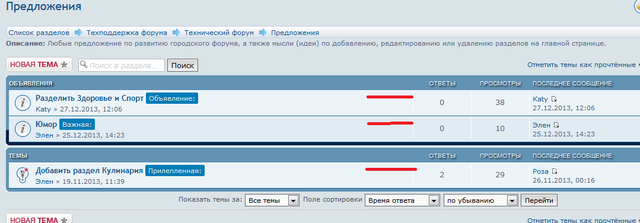
Не совсем. Но после этих правок почти как у него:
Find:
А у него:
Find:
- Код: Выделить всё
<!-- IF topicrow.S_TOPIC_UNAPPROVED or topicrow.S_POSTS_UNAPPROVED --><a href="{topicrow.U_MCP_QUEUE}">{topicrow.UNAPPROVED_IMG}</a> <!-- ENDIF -->
<!-- IF topicrow.S_TOPIC_REPORTED --><a href="{topicrow.U_MCP_REPORT}">{REPORTED_IMG}</a><!-- ENDIF -->
- Код: Выделить всё
<!-- IF topicrow.TOPIC_TYPE --><span class="topictype">{topicrow.TOPIC_TYPE}</span><!-- ENDIF -->
А у него:
- malkin
- Автор темы
- Репутация: 1
- С нами: 11 лет 8 месяцев
учите CSS=) и сможете даже треугольное сделать) там помимо сдвига еще жирность текста задана и тень)
- HD321kbps


- Откуда: Армянск
- Репутация: 376
- С нами: 12 лет 3 месяца
Тоесть правки верны, осталось с css разобраться?HD321kbps:учите CSS
- malkin
- Автор темы
- Репутация: 1
- С нами: 11 лет 8 месяцев
возможно там заместо блока <span> стоит <div> или <p>, но даже без них это можно сделать с помощью CSS на 100%
- HD321kbps


- Откуда: Армянск
- Репутация: 376
- С нами: 12 лет 3 месяца
Добавил в colours.css после span.topictype {HD321kbps:−
Непрочитанное сообщение #8 HD321kbps » 7 минут назад
возможно там заместо блока <span> стоит <div> или <p>, но даже без них это можно сделать с помощью CSS на 100%
- Код: Выделить всё
float: right;

- malkin
- Автор темы
- Репутация: 1
- С нами: 11 лет 8 месяцев
Сообщений: 9
• Страница 1 из 1