Тенденции. 2014. 2015...
Список разделов › Общие разделы › Оффтопик
В смысле? Можно даже на английском, кину разрабам 3.1, если действительно так.
- Sumanai


- Репутация: 1678
- С нами: 12 лет 6 месяцев
не раз встречал тесты, где перенос jQ вниз давал худшие результаты, чем объявление библиотеки в хиде. Видимо, с тех пор что-то изменилось, раз разработчики сами рекомендуют впилить скрипт в боди: http://learn.jquery.com/about-jquery/how-jquery-works/Sumanai:В смысле?
Хотя не трудно замерить разницу и самим.
- factotum
- Автор темы
- Откуда: Люксембург
- Репутация: 234
- С нами: 13 лет 4 месяца
http://habrahabr.ru/company/infobox/blog/226289/
Пример веб-производительности (Перевод. Оригинал - Ilya Grigorik, Google)
достаточно объемный материал аспектов скорости загрузки ресурсов
Пример веб-производительности (Перевод. Оригинал - Ilya Grigorik, Google)
достаточно объемный материал аспектов скорости загрузки ресурсов
- factotum
- Автор темы
- Откуда: Люксембург
- Репутация: 234
- С нами: 13 лет 4 месяца
народ, ваще..ну сами подумайте, если в шапку грузиь все и сразу это тормоза
причем на иных страницах скрипты могут ваще не использоваться
тогда наф их грузить ?
причем на иных страницах скрипты могут ваще не использоваться
тогда наф их грузить ?
- vbnm
- Репутация: 108
- С нами: 12 лет 5 месяцев
"не читал, но осуждаю", да?)vbnm:ну сами подумайте, если в шапку грузиь все и сразу это тормоза
скорость загрузки страницы - это не только то, что находится в хиде. об этом и статья
- factotum
- Автор темы
- Откуда: Люксембург
- Репутация: 234
- С нами: 13 лет 4 месяца
немного зацепил этот вопрос за работой.Sumanai:В смысле? Можно даже на английском, кину разрабам 3.1, если действительно так.
особо не стал углубляться, в целом примерно так:
если отдавать страницу целиком через буфер (в этом случае php не отдает страницу пока не скомпилируется вся страница целиком), то jquery внизу имеет право на жизнь.
есть отдавать страницу частями через flush(), то "нижний" jQuery делает страницу медленней "верхнего". Примерно так: после хида ставится flush(), что позволяет браузеру получить содержимое хида и начать загружать, в то время, как остальной контент (боди) может быть еще даже не получен браузером.
Гляделось в хроме. Попозже попробую сделать более точные замеры со скринами
- factotum
- Автор темы
- Откуда: Люксембург
- Репутация: 234
- С нами: 13 лет 4 месяца
factotum:есть отдавать страницу частями через flush(),
В принципе логично. Как это применить к phpBB?
Думаю даже несжатый <head> вместе с заголовками должен поместиться в один TCP пакет.
- Sumanai


- Репутация: 1678
- С нами: 12 лет 6 месяцев
получилось примерно так
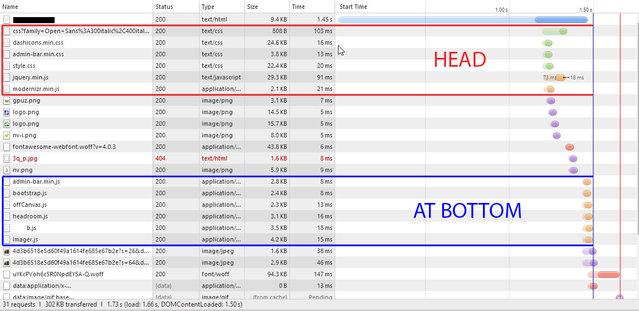
jQuery сверху. Отдали <head>, выполнив flush сразу после </head>
DCL = 1.5c
Load = 1.66c
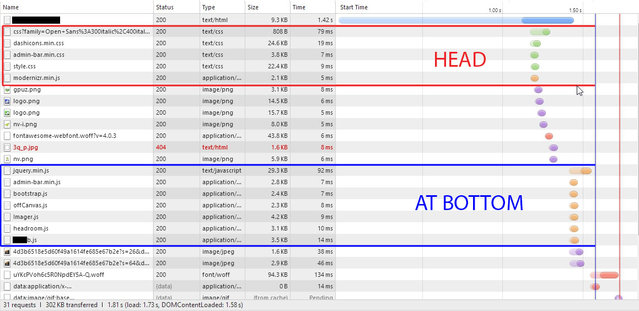
jQuery снизу. Отдали <head>, выполнив flush сразу после </head>
DCL = 1.58c
Load = 1.73c
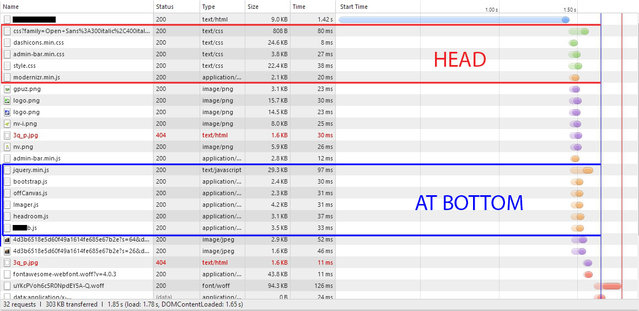
jQuery снизу. Отдали страницу целиком (без flush)
DCL = 1.65c
Load = 1.78c
jQuery сверху. Отдали <head>, выполнив flush сразу после </head>
DCL = 1.5c
Load = 1.66c
jQuery снизу. Отдали <head>, выполнив flush сразу после </head>
DCL = 1.58c
Load = 1.73c
jQuery снизу. Отдали страницу целиком (без flush)
DCL = 1.65c
Load = 1.78c
Последний раз редактировалось factotum 02.08.2014, 01:12, всего редактировалось 1 раз.
- factotum
- Автор темы
- Откуда: Люксембург
- Репутация: 234
- С нами: 13 лет 4 месяца
factotum:выполнив flush сразу после </head>
А со стандартным кодом как?
И да, как же это сделать? Я у себя проверю, сервак свободный, слияния нагрузки не будет.
- Sumanai


- Репутация: 1678
- С нами: 12 лет 6 месяцев
Sumanai, если честно, не помню как реализована отдача в phpbb
судя по растянутой отдаче страницы - отдается кусками через flush()
Для полноты картины необходимо замерить еще и время отрисовки в браузере
пока увидел слабое место в последнем варианте, где страница отдается целиком. Браузер закидывает сервер одновременными запросами, что приводит к некоторым задержкам по отдаче файлов.
судя по растянутой отдаче страницы - отдается кусками через flush()
Для полноты картины необходимо замерить еще и время отрисовки в браузере
пока увидел слабое место в последнем варианте, где страница отдается целиком. Браузер закидывает сервер одновременными запросами, что приводит к некоторым задержкам по отдаче файлов.
- factotum
- Автор темы
- Откуда: Люксембург
- Репутация: 234
- С нами: 13 лет 4 месяца
немного приглянувшихся "отзывчивых" решений для картинок
http://adaptive-images.com/
беглый взгляд по документации:
скрипт в шапке сайта добавляет кукизы с данными о разрешении клиента. ссылки на картинки перенаправляются Апачем на обработчик картинок. Последний генерирует картинку нужного разрешения и отдает клиенту уже оптимизированную. Не увидел поддержки смены ориентации мобилок (книжная/альбомная). Из очевидных минусов - многообразие устройств может привести к серьезным нагрузкам на сервер. Решение клиент->js->apache->PHP->клиент кажется несколько сложновато.
HiSRC
jQuery plugin for adaptive images
Беглый взгляд по документации:
Плагин подкидывает тестовую картинку, замеряя скорость соединения. По результатам отдает картинки с подходящим разрешением. Список картинок объявляется через атрибут data. Поверхностно - реализации проста и изящна. Нет необходимости в фоллбеках. Понравилось. Из минусов - измерение скорости соединения предполагает некоторые задержки, нет выбора картинки в зависимости от разрешения, не увидел коллбеков при выборе нужного.
Licensed under the MIT license.
Picturefill
A responsive image polyfill.
Решение на JS.
Беглый взгляд по документации:
достаточно простые и гибкие настройки. Из минусов - кроссбраузерность, затруднения с фолбеком. Очевидные минусы
The MIT License (MIT)
Copyright (c) 2014 Filament Group
Imager.js
Imager.js is an alternative solution to the issue of how to handle responsive image loading, created by developers at BBC News.
Решение на JS
Пользуюсь. Загружает подходящую картинку из объявленного списка, исходя из разрешения устройства. Легко настраивается, есть встроенный метод "ленивой" загрузки, кроссбраузерность (IE8+). Нуждается в фоллбеке, местами сыроват, зависимость от систематизации картинок на стороне сервера, лично - не по душе лицензия
Apache License Version 2.0
http://adaptive-images.com/
беглый взгляд по документации:
скрипт в шапке сайта добавляет кукизы с данными о разрешении клиента. ссылки на картинки перенаправляются Апачем на обработчик картинок. Последний генерирует картинку нужного разрешения и отдает клиенту уже оптимизированную. Не увидел поддержки смены ориентации мобилок (книжная/альбомная). Из очевидных минусов - многообразие устройств может привести к серьезным нагрузкам на сервер. Решение клиент->js->apache->PHP->клиент кажется несколько сложновато.
HiSRC
jQuery plugin for adaptive images
Беглый взгляд по документации:
Плагин подкидывает тестовую картинку, замеряя скорость соединения. По результатам отдает картинки с подходящим разрешением. Список картинок объявляется через атрибут data. Поверхностно - реализации проста и изящна. Нет необходимости в фоллбеках. Понравилось. Из минусов - измерение скорости соединения предполагает некоторые задержки, нет выбора картинки в зависимости от разрешения, не увидел коллбеков при выборе нужного.
Licensed under the MIT license.
Picturefill
A responsive image polyfill.
Решение на JS.
Беглый взгляд по документации:
достаточно простые и гибкие настройки. Из минусов - кроссбраузерность, затруднения с фолбеком. Очевидные минусы
The MIT License (MIT)
Copyright (c) 2014 Filament Group
Imager.js
Imager.js is an alternative solution to the issue of how to handle responsive image loading, created by developers at BBC News.
Решение на JS
Пользуюсь. Загружает подходящую картинку из объявленного списка, исходя из разрешения устройства. Легко настраивается, есть встроенный метод "ленивой" загрузки, кроссбраузерность (IE8+). Нуждается в фоллбеке, местами сыроват, зависимость от систематизации картинок на стороне сервера, лично - не по душе лицензия
Apache License Version 2.0
- factotum
- Автор темы
- Откуда: Люксембург
- Репутация: 234
- С нами: 13 лет 4 месяца
На досуге состряпал конфиг для совместной работы Compass, Autoprefixer и CSSO: https://gist.github.com/vralle/83e8c73268e9f9598d57
При работе Compass в режиме разработки(environment = :development), сгенерированый файл стилей обрабатывается Autoprefixer, после CSSO создает сжатую версию файла стилей
При работе Compass в режиме разработки(environment = :development), сгенерированый файл стилей обрабатывается Autoprefixer, после CSSO создает сжатую версию файла стилей
- factotum
- Автор темы
- Откуда: Люксембург
- Репутация: 234
- С нами: 13 лет 4 месяца
Увы, пока всем известный тормоз прогресса не соизволит, использовать APNG не выйдет 

- Sumanai


- Репутация: 1678
- С нами: 12 лет 6 месяцев
Sumanai, у APNG неплохой fallback, поэтому когда Mozilla/Apple/Google будут поддерживать его, на IE в некоторых случаях, где анимация некритична, можно будет забить. А там и Microsoft со временем подтянется за компанией.
- VEG

- Администратор

- Откуда: Finland
- Репутация: 1688
- С нами: 13 лет 4 месяца
- factotum
- Автор темы
- Откуда: Люксембург
- Репутация: 234
- С нами: 13 лет 4 месяца
- factotum
- Автор темы
- Откуда: Люксембург
- Репутация: 234
- С нами: 13 лет 4 месяца
- factotum
- Автор темы
- Откуда: Люксембург
- Репутация: 234
- С нами: 13 лет 4 месяца
все никак не разберу, трансляция событий в js это действительно хорошо, или личные предубеждения?
Добавлено спустя 21 минуту 37 секунд:
между тем, CSS-TRICKS порадовали довольно познавательной статьей о фавиконках: http://css-tricks.com/favicon-quiz/
Добавлено спустя 21 минуту 37 секунд:
между тем, CSS-TRICKS порадовали довольно познавательной статьей о фавиконках: http://css-tricks.com/favicon-quiz/
- factotum
- Автор темы
- Откуда: Люксембург
- Репутация: 234
- С нами: 13 лет 4 месяца
factotum:http://css-tricks.com/favicon-quiz/
Печалит скриншот шапок браузеров- никаких отличий

По статье- ужасно, сколько разных форматов необходимо для обеспечения достойного вида фавикона на разных платформах.
- Sumanai


- Репутация: 1678
- С нами: 12 лет 6 месяцев