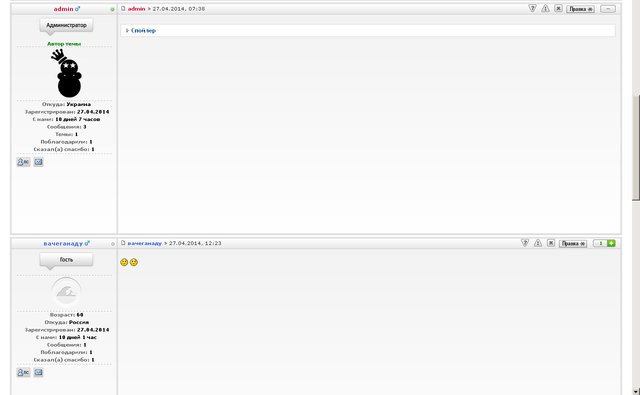
Подскажите как сделать,как на этом скриншоте,вместо слов Администратор,новичек и т.д.,что бы были иконки?Alexkey:Привет! тоже покажусь :)
Создаём свой собственный стиль для phpBBex на основе встроенного Prosilver
Список разделов › phpBBex 1.x (поддерживается) › Мастерская 1.x
- boofoo
- Репутация: 15
- С нами: 12 лет 8 месяцев
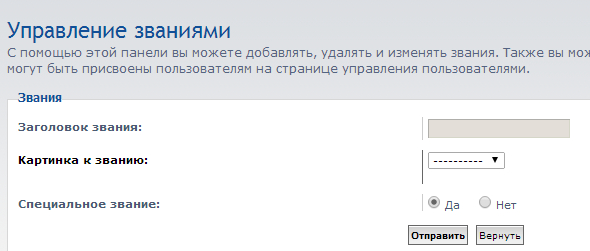
Может быть создать специальное звание картинкой, а потом присвоить его группе? По идее должно подойти.
Изображения к званиям копируются в папку: /images/ranks/
Указываете, что звание специальное.
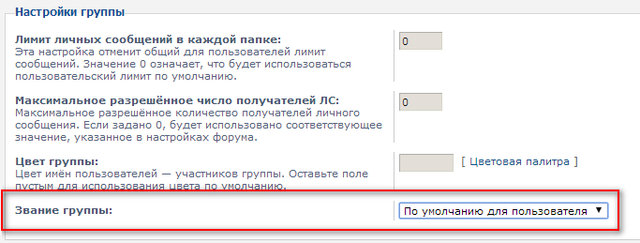
Затем в настройке группы выбираете звание из списка.
Изображения к званиям копируются в папку: /images/ranks/
Указываете, что звание специальное.
Затем в настройке группы выбираете звание из списка.
- WolfGeeN


- Репутация: 113
- С нами: 12 лет 1 месяц
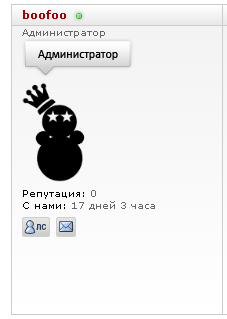
Вот,что получается,остается название.
- boofoo
- Репутация: 15
- С нами: 12 лет 8 месяцев
А если вместо названия поставить
поставить?
Вообще подожду мнения людей по-опытнее. Сама я, данную систему не задействовала на форуме, так что тут чисто как теоретик.
- Код: Выделить всё
поставить?
Вообще подожду мнения людей по-опытнее. Сама я, данную систему не задействовала на форуме, так что тут чисто как теоретик.
- WolfGeeN


- Репутация: 113
- С нами: 12 лет 1 месяц
WolfGeeN, Да такая система работает у меня на форуме уже давно 

- Gravi


- Репутация: 7
- С нами: 11 лет 11 месяцев
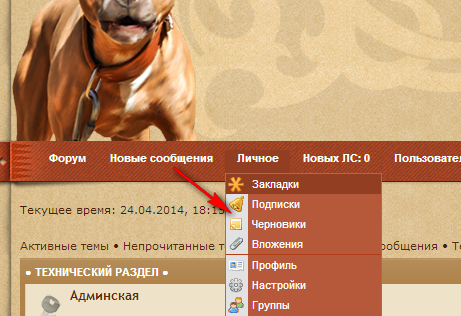
Все нужные детали стиля настраиваются без проблем, но сколько не билась, вот этот найти не могу. Уже искала по стилю, через поиск по файлам, серый цвет, но нигде нужного так и не нашла. При чем с подсветкой таких проблем нет, как видно, на скриншоте.
Может кто подскажет где же искать этот элемент .
.
Может кто подскажет где же искать этот элемент
 .
.- WolfGeeN


- Репутация: 113
- С нами: 12 лет 1 месяц
\styles\prosilver\theme\mainmenu.css, картинка в base64:- Код: Выделить всё
#main-menu ul
{
border: 1px solid #ccc;
background: #f6f6f6 url("data:image/gif;base64,R0lGODlhFgABAIAAAOLi4gAAACwAAAAAFgABAAACBISPqVAAOw==") repeat-y left;
}
- Sumanai


- Репутация: 1678
- С нами: 13 лет
Все,разобрался,пост профиль теперь так выглядит.
Просто убрал название группы.
Просто убрал название группы.
- boofoo
- Репутация: 15
- С нами: 12 лет 8 месяцев
Подскажите, пожалуйста.
В стиль вставил кнопки оригинального просильвера от phpbbex. Они съехали:
Как их подправить?
В стиль вставил кнопки оригинального просильвера от phpbbex. Они съехали:
Как их подправить?
- sag-sag


- Репутация: 416
- С нами: 12 лет 5 месяцев
Файл
После правок нужно очистить кеш изображений- "Админка"- "Стили"- "Наборы рисунков" напротив нужного "Обновить".
\styles\prosilver\imageset\ru\imageset.cfg, найди похожую строку и замени размеры в конце на оригинальные:- Код: Выделить всё
img_button_topic_new = button_topic_new.gif*25*112
После правок нужно очистить кеш изображений- "Админка"- "Стили"- "Наборы рисунков" напротив нужного "Обновить".
- Sumanai


- Репутация: 1678
- С нами: 13 лет
хочу попытаться этот фон заменить на
- Спойлер
- sag-sag


- Репутация: 416
- С нами: 12 лет 5 месяцев
Тут даже изображение не нужно, всё стилями сделать можно. Точнее даже изображением нерационально и топорно- под длину надписей подгонять замучаешься, да и хаки всё это.
Если отталкиваться от стандартных стилей, то нужно добавить в конец tweaks.css что- то типа
Цвета править по месту, про градиент читать на том же htmlbook. Сдобрить браузерными префиксами по вкусу.
Но твой стиль изначально изменён, и я не помню, что я там делал Могут быть накладки. Сравнивай со стандартными.
Могут быть накладки. Сравнивай со стандартными.
Если отталкиваться от стандартных стилей, то нужно добавить в конец tweaks.css что- то типа
- Код: Выделить всё
#main-menu {
background: linear-gradient(#333, #111) repeat scroll 0 0 #000;
border: 1px solid #000;
border-radius: 5px;
height: 30px;
}
#main-menu li {
border-left: none;
border-right: 1px solid #000;
}
#main-menu li a {
height: 26px;
}
Цвета править по месту, про градиент читать на том же htmlbook. Сдобрить браузерными префиксами по вкусу.
Но твой стиль изначально изменён, и я не помню, что я там делал
 Могут быть накладки. Сравнивай со стандартными.
Могут быть накладки. Сравнивай со стандартными.- Sumanai


- Репутация: 1678
- С нами: 13 лет
Sumanai, ок! Будем работать дальше))
- sag-sag


- Репутация: 416
- С нами: 12 лет 5 месяцев
Меня всё устраивает в стандартном стиле, кроме Логотипа в верхнем левом углу PHPBBex, можно как-то именно его изменить/заменить?
спасибо.
п.с. относительно с фотошопом дружу
разобрался сам, в настройках форума можно изменить стиль и выбрать файл логотипа
спасибо.
п.с. относительно с фотошопом дружу
разобрался сам, в настройках форума можно изменить стиль и выбрать файл логотипа
- AllStars
- Репутация: 1
- С нами: 12 лет 4 месяца
Где определяется цвет ссылки вот такого вида?
При нажатии идет голубой цвет,- трабла в этом, в неактивном состоянии траблов нет.
И еще,
столы топов с главной страницы, так же залиты неприметной голубизной, где искать её?
сколько не копался найти не смог<dt><a href="./forum/search.php?search_id=active_topics">Активные темы</a></dt>
в каком файле?#page-body > div:nth-child(4) > div > ul:nth-child(2) > li > dl > dt > a
При нажатии идет голубой цвет,- трабла в этом, в неактивном состоянии траблов нет.
И еще,
столы топов с главной страницы, так же залиты неприметной голубизной, где искать её?
- Спойлер
- element.style {
background-image: url(./forum/styles/prosilver/imageset/forum_link.gif);
background-repeat: no-repeat;
}
phpbbex.com/media="screen, projection"
ul.topiclist li.row dl {
padding: 2px 0;
}
- vbnm
- Репутация: 108
- С нами: 12 лет 10 месяцев
vbnm:Где определяется цвет ссылки вот такого вида?
Где такие?
- Sumanai


- Репутация: 1678
- С нами: 13 лет
Sumanai, /viewtopic.php?p=7136#p7136
У нее там вопрос по разделам, с картинкой, обведено.
Еще раз,- в неактивном состоянии траблов нет.
При наведении и нажатии вылазиет голубизна.
Вродь все облазил, поменял, ед грешу на кеш в броузе.
Добавлено спустя 55 минут 54 секунды:
Сори, нашель)))
Никогда б не подумал, что ее запихнут в поисковик
\styles\vbnm\theme\colours.css
У нее там вопрос по разделам, с картинкой, обведено.
Еще раз,- в неактивном состоянии траблов нет.
При наведении и нажатии вылазиет голубизна.
Вродь все облазил, поменял, ед грешу на кеш в броузе.
Добавлено спустя 55 минут 54 секунды:
Сори, нашель)))
Никогда б не подумал, что ее запихнут в поисковик
\styles\vbnm\theme\colours.css
#search-box a:hover, .navbg a:hover, .forumbg .header a:hover, .forabg .header a:hover, th a:hover {
color: #CCCCCC;
}
- vbnm
- Репутация: 108
- С нами: 12 лет 10 месяцев
vbnm:Никогда б не подумал, что ее запихнут в поисковик
Где поисковик? Просто общий стиль для нескольких селекторов, перечисленных через запятую.
- Sumanai


- Репутация: 1678
- С нами: 13 лет