А дай ему удочку и научи ею пользоваться.
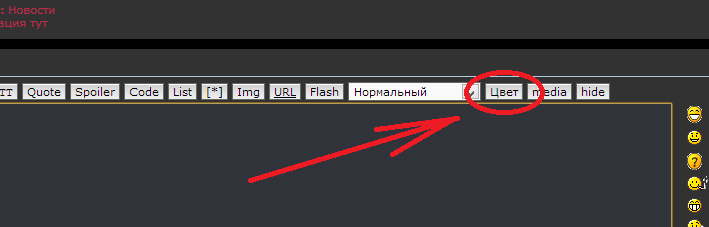
Вот, собственно, и удочка!

Начинаем учиться самостоятельно превращать свой форум во что-нибудь не похожее на стандартную тему Просильвера...
И делаем из вот этого стандартного встроенного шаблона

что-нибудь более жизнерадостное и наполненное красками (яркими или не очень - это уже Вам решать).
- Примеры разных цветовых решений


Первые два "дизайна" выполнены с минимальными правками. Только замена шапки, фона за форумом, фона блоков и набора иконок.



Будем считать, что Вы уже знаете,
КАК ДОБАВИТЬ ЗАДНИЙ ФОН своему форуму,
КАК ЗАМЕНИТЬ ШАПКУ ФОРУМА НА СВОЙ РИСУНОК и
КАК ЗМЕНИТЬ ФОН БЛОКОВ ФОРУМА (при условии, что Вам всё это вообще нужно).
Лично я считаю, что если Вы новичок в графическом дизайне, то Вам будет лучше установить и фон, и шапку, чтобы глазам чисто визуально было бы от чего отталкиваться, при наполнении другими цветами внутренней части форума. Глядя на выбранное цветовое окружение, всегда проще понять, какой именно цвет будет лучше подходить в том или ином месте нашего "рабочего пространства".
Ниже я буду приводить кусочки файлов CSS (все эти файлы собраны в папке styles\prosilver\theme), отвечающих за внешний вид phpBBex. Чтобы слегка изменить цветовое решение, достаточно внести изменения в 5-6 параметров. Чтобы сделать продуманный и хорошо скомпонованный из сочетающихся цветов дизайн, придётся уделить внимание примерно 20 параметрам (и, естественно, потратить на это гораздо больше времени). Но оно того стОит, можете мне поверить. Что может быть лучше своего собственного дизайна, не похожего на другие... Это Ваше самовыражение, это визитная карточка Вашего форума, это то, что будут видеть десятки, сотни, а, может, и сотни тысяч людей. У Вас ведь большие планы? )))
Убедил?

Тогда приступаем!
Если Вы хотите видоизменить установленный по умолчанию стиль, то Вам надо будет скопировать со своего сайта папку "theme" (styles/prosilver/theme) себе на комп. В ней находятся css-файлы, некоторые из которых мы будем использовать.
После окончания всех правок, Вам надо будет заменить старые css-файлы на сервере на свои. После чего обновить темы и очистить хэш на главной странице Админки.
Если же Вы хотите использовать свой только что созданный стиль отдельно от установленного по умолчанию, то Вам надо будет скопировать со своего сайта всю папку "prosilver" (styles/prosilver) и переименовать её (например - MyStyle_01). В ней вы найдёте конфигурационный файл .cfg и три папки (в каждой из которых тоже будет свой конфигурационный файл .cfg . Так вот, в каждом из этих четырёх конфигурационных файлов вам надо будет найти три строчки:
- Код: Выделить всё
name = prosilver
copyright = © phpBB Group, 2007
version = 3.0.11
- Код: Выделить всё
name = MyStyle_01
copyright = © MyName
version = 1.0.0
После проведения всех правок в файлах css и их сохранения, Вы архивируете папку в формате .ZIP, заливаете её на свой сервер в папку /styles и там разархивируете. После чего из Админки форума (Админка >> Стили ) устанавливаете Ваш появившийся среди доступных новый стиль и делаете его основным.
Уфф... Вроде всё.
Теперь - Рекомендации, облегчающие жизнь в этом деле, но не являющиеся обязательными:
* Перед началом экспериментов вооружимся "правильным" текстовым редактором Notepad++, в котором мы и будем открывать и сохранять css-файлы.
* Для облегчения подбора цвета, порекомендую Вам воспользоваться вот этим сервисом. Поизучайте его возможности - там всё достаточно просто.
* Также я постоянно пользуюсь крохотной программулькой, которая называется Pixie. Она очень облегчает жизнь любому начинающему дизайнеру-любителю.
* Ну и последнее пожелание - научитесь пользоваться средствами разработки, встроенными во все современные браузеры. Это позволит Вам видеть в режиме "он-лайн", все производимые Вами изменения прямо на Вашем форуме (конечно же, виртуально). Но это очень и очень удобно. И может помочь Вам не только "в живую" посмотреть, как будет выглядеть изменяемая Вами часть оформления форума ещё до внесения правок в код, но и определять названия других нужных элементов, чтобы потом по этим названиям легко найти их в файлах.
Что нам ещё осталось принять во внимание? Наверное, только то, что во всех css-файлах используется шестизначная HTML-кодировка цветов, в которой за основу взяты 16 знаков - от 0 до 9 и первые 6 букв латинского алфавита (ЗАГЛАВНЫХ или прописных - без разницы). Но иногда, если все шесть знаков обозначения цвета являются одинаковыми (или идут попарно), то их сокращают до трёх знаков. Например обозначение белого цвета #FFFFFF Вы можете встретить в виде #FFF или #fff, а розовый цвет #DDFFAA может встретиться Вам как #DFA, #ddffaa или #dfa

Абсолютно чёрный цвет - #000000, абсолютно белый - #FFFFFF. Всё остальное - вариации этих и других 14 знаков.
Итак, из чего состоит основная часть внешнего вида стандартного стиля Prosilver в phpBBex? Давайте разбираться и творить!
Ваша задача - находить указанные мною фрагменты кодов в указанных файлах и менять установленные по умолчанию цвета на те, что хочется видеть именно Вам.
ВАЖНО: Перед началом экспериментов, скопируйте куда-нибудь папку "theme" (styles/prosilver/theme).
Пусть будет в запасе на случай ядерной войны )) Если что, всегда сможем из неё восстановиться.
- Белое "тело" форума - #wrap

файл - common.css- Код: Выделить всё
#wrap {
padding: 0 20px;
min-height: 100%;
margin: 0 auto;
background-color: #FFFFFF;
box-shadow: 0 0 15px #CCCCCC;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
background-color: #FFFFFF; /* 1 - Собственно само белое «тело» форума*/
padding: 0px 20px; /* 2 - ширина правой и левой окантовки */
box-shadow: 0px 0px 15px #CCCCCC; /* 3 - Серый цвет и толщина тени справа и слева от «тела» форума*/
- Окошко поиска - #search-box

файл - colours.css- Код: Выделить всё
#search-box {
color: #FFFFFF;
}
#search-box #keywords {
background-color: #FFF;
}
#search-box input {
border-color: #0075B0;
}
#search-box {
color: #FFFFFF; /* - Цвет поля блока поиска*/
#search-box input {
border-color: #0075B0; /* - цвет окантовки поля Поиска*/
- Задний фон, Шапка и текст на "теле" форума - body


Файл - common.css- Код: Выделить всё
body {
background-image:url("{T_THEME_PATH}/images/fondo.jpg");
background-attachment:fixed;
/* Text-Sizing with ems: http://www.clagnut.com/blog/348/ */
font-family: Verdana, Helvetica, Arial, sans-serif;
color: #536482;
background-color: #EEEEE7;
/*font-size: 62.5%; This sets the default font size to be equivalent to 10px */
font-size: 10px;
height: 100%;
background-image:url("{T_THEME_PATH}/images/fondo.jpg"); /*фон за форумом (если Вы его поставили) */
background-attachment:fixed; /*фиксация фона за форумом (если Вы его поставили) */
color: #536482; /*цвет текста на «теле» форума*/
- Главная панель меню - #main-menu

файл mainmenu.css- Код: Выделить всё
/* главное меню */
#main-menu
{
height:25px;
border: 1px solid #ccc;
background-color: #f0f0f0;
font-weight: bold;
}
height:25px; - /* (1) высота панельки главного меню*/
border: 1px solid #ccc; - /* (2) серая окантовка панельки главного меню */
background-color: #F0F0F0; - /* (3) цвет самой панельки главного меню*/
font-weight: bold; - /* (4) выбран жирный шрифт */- Код: Выделить всё
/* пункты меню */
#main-menu li > a
{
background: none;
border-color: transparent;
text-decoration:none;
color:#000;
}
color:#000; - /* (4) Черный цвет шрифта пунктов Главного меню*/
- Главная панель меню - #main-menu

файл - mainmenu.css- Код: Выделить всё
/* выделенные пункты меню */
#main-menu li:hover > a
{
border-color: #4282b5; /*цвет окантовки при наведении мышки*/
background-color: #F7F7FF; /*цвет поля при наведении мышки*/
text-decoration:none;
color: #000; /*Черный цвет шрифта пунктов Главного меню при наведении мышки*/
}
- Код: Выделить всё
#main-menu li
{
border-left: 1px solid #ffffff; /*Левый кант (белый) */
border-right: 1px solid #d8d8d8; /*Правый кант (серый) */
}
- Названия тем - a.topictitle

файл - colours.css- Код: Выделить всё
a.topictitle {
color: #105289;
}
/* a.topictitle:visited { color: #368AD2; } */
a.topictitle:hover {
color: #BC2A4D;
}
color: #105289; /* (1) Синий цвет шрифта в названиях активных тем*/
color: #BC2A4D /* (2) Красный цвет шрифта в названиях активных тем при наведении мышки*/- Код: Выделить всё
ul.topiclist li {
color: #4C5D77;
}
color: #4C5D77; /* (3) цвет шрифта даты и времени последнего поста */
Этот же мелкий шрифт используется почти по всему форуму
Для наглядности я поменял цвет этого шрифта на ярко-фиолетовый:
- Ссылки на форумы - a.link

файл - colours.css- Код: Выделить всё
/*
--------------------------------------------------------------
Colours and backgrounds for links.css
-------------------------------------------------------------- */
a:link { color: #105289; }
a:visited { color: #105289; }
a:hover { color: #D31141; }
a:active { color: #368AD2; }
a:link { color: #105289; } /* (1) Синий цвет шрифта ссылки на форумы*/
a:visited { color: #105289; } /* (1) Синий цвет шрифта ссылки на посещённые форумы*/
a:hover { color: #D31141; } /* (2) Красный цвет шрифта ссылки на форумы при наведении мышки*/
a:active { color: #368AD2; }[/code]
- Названия форумов в списке форумов - a.forumtitle

файл - colours.css- Код: Выделить всё
/* Links for forum/topic lists */
a.forumtitle {
color: #105289;
}
/* a.forumtitle:visited { color: #105289; } */
a.forumtitle:hover {
color: #BC2A4D;
}
a.forumtitle:active {
color: #105289;
}
a.forumtitle {
color: #105289; /* (1) Синий цвет шрифта ссылки на форумы в списке форумов*/
a.forumtitle:hover {
color: #BC2A4D; /* (2) Красный цвет шрифта ссылки на форумы в списке форумов при наведении*/
a.forumtitle:active {
color: #105289; /* (1) Синий цвет шрифта ссылки на активные форумы в списке форумов*/
- СТАТИСТИКА и две полоски

файл - colours.css- Код: Выделить всё
h3 {
border-bottom-color: #CCCCCC;
color: #115098;
}
border-bottom-color: #CCCCCC; /*серый цвет двух полосок */
color: #115098; /*Синий цвет слова СТАТИСТИКА*/
- Нижняя панель - .navbar

файл - colours.css- Код: Выделить всё
.navbar {
background-color: #cadceb;
}
background-color: #cadceb; /*Цвет Нижней навигационной панельки*/
- Разделительная линия - li.row


файл - colours.css- Код: Выделить всё
li.row {
border-top-color: #FFFFFF;
border-bottom-color: #00608F;
}
border-top-color: #FFFFFF; /*Верхняя (белая) часть разделительной линии*/
border-bottom-color: #00608F; /*Нижняя (синяя) часть разделительной линии*/
- Фоновая "зебра" - .bg1 и .bg2

файл - colours.css- Код: Выделить всё
.bg1 { background-color: #ECF3F7; }
.bg2 { background-color: #e1ebf2; }
.bg3 { background-color: #cadceb; }
.bg1 { background-color: #ECF3F7; } /*Светлая часть «зебры»*/
.bg2 { background-color: #e1ebf2; } /*Чуть более тёмная часть «зебры» */
- Фон списка форумов - ul.forums

файл - colours.css- Код: Выделить всё
ul.forums {
background-color: #eef5f9;
/* background-image: url("{T_THEME_PATH}/images/gradient.gif"); */
}
background-color: #eef5f9; - /*Фон списка форумов*/
- Цвет надписи "по активности..." - h3 span.extra

файл - common.css- Код: Выделить всё
h3 span.extra {
color: #ccc;
font-size: 0.9em;
text-transform: lowercase;
margin-top: 2px;
float: right;
color: #ccc; - /*Цвет надписи «(по активности за 10 минут)» */
Собственно, освоив только эти нехитрые "премудрости", Вы сможете без особых проблем менять основную часть внешнего вида Вашего форума.
И примите во внимание, что этот обзор - весьма поверхностный.
Более глубокие изменения потребуют от Вас не только умения менять цвета и подменять одни файлы другими, но и знания hlml, css и php.


 допинга для творчества и дело пошло
допинга для творчества и дело пошло  .
.